Button
O componente Button nos permite iniciar ações, fazer mudanças de estado ou de página.
import React from "react";
import { Button } from "@nimbus-ds/components";
const Example: React.FC = () => <Button>Button</Button>;
export default Example;O componente é composto por um label com background estilizado que utiliza nossos tokens, além de elementos opcionais como ícones, badge e spinner.
Utilizamos esse componente para interagir com aplicações e páginas realizando uma ação, salvando dados ou simplesmente navegando entre telas.
Essa variante é utilizada para destacar as ações mais relevantes e primárias da página, por isso deve ser utilizada apenas uma vez por contexto. Por exemplo: em uma página de edição a ação principal, o CTA primário, deve ser "Salvar alterações".
Tenha em mente que a presença do Primary Button no conteúdo não impossibilita o uso de outro botão do mesmo tipo na sidebar ou no header do aplicativo ou página.
Essa é a variante utilizada para ações neutras e complementares, pode acompanhar a variante Primary ou Danger nos casos onde temos ações opostas. Por exemplo: Se o Primary Button é "Salvar" o Default Button deve ser "Cancelar".
Essa variante é utilizada para destacar ações destrutivas ou irreversíveis, geralmente está acompanhada da variante Neutral. Por exemplo: Se o Danger Button é "Deletar produto" o Neutral Button deve ser "Cancelar".
Usamos os ícones para reforçar a mensagem do botão, eles podem ser aplicados antes ou depois do label.
Usamos o Spinner para representar um carregamento ou processamento de informações após o tap ou clique.
Usamos o Badge para representar o número de itens atrelados a uma ação do botão.
- Usamos o infinitivo para escrever o label dos nossos botões.
- O texto deve descrever claramente a ação que irá acontecer.
- Os labels dos botões devem ser claros e curtos.
- Usamos no máximo 2 palavras para descrever a ação.
- Salvar informações de um formulário;
- Confirmar ações destrutivas;
- Acessar configurações em outras instâncias.
- Link - Pode ser usado para fazer mudanças de páginas empregando um menor destaque visual que o Button.
Esse componente pode ser renderizado como elemento HTML <button> ou <link>, usando a propriedade as, o que permite herdar todas as propriedades nativas dos elementos HTML para diferentes implementações.

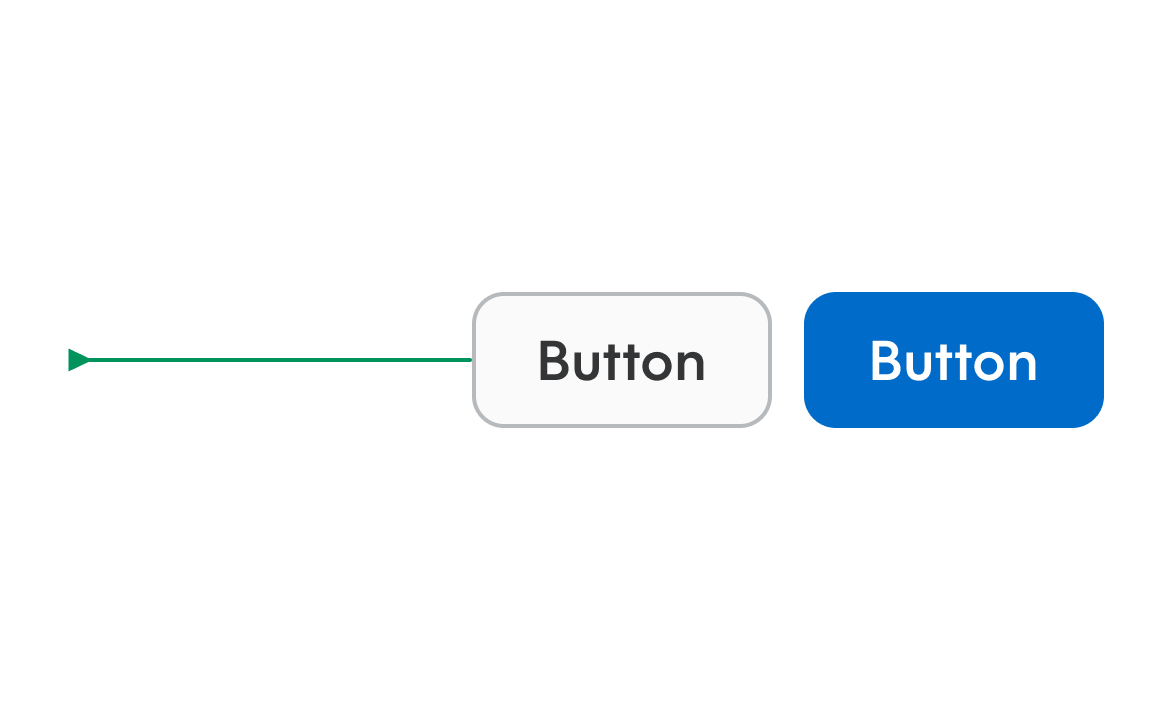
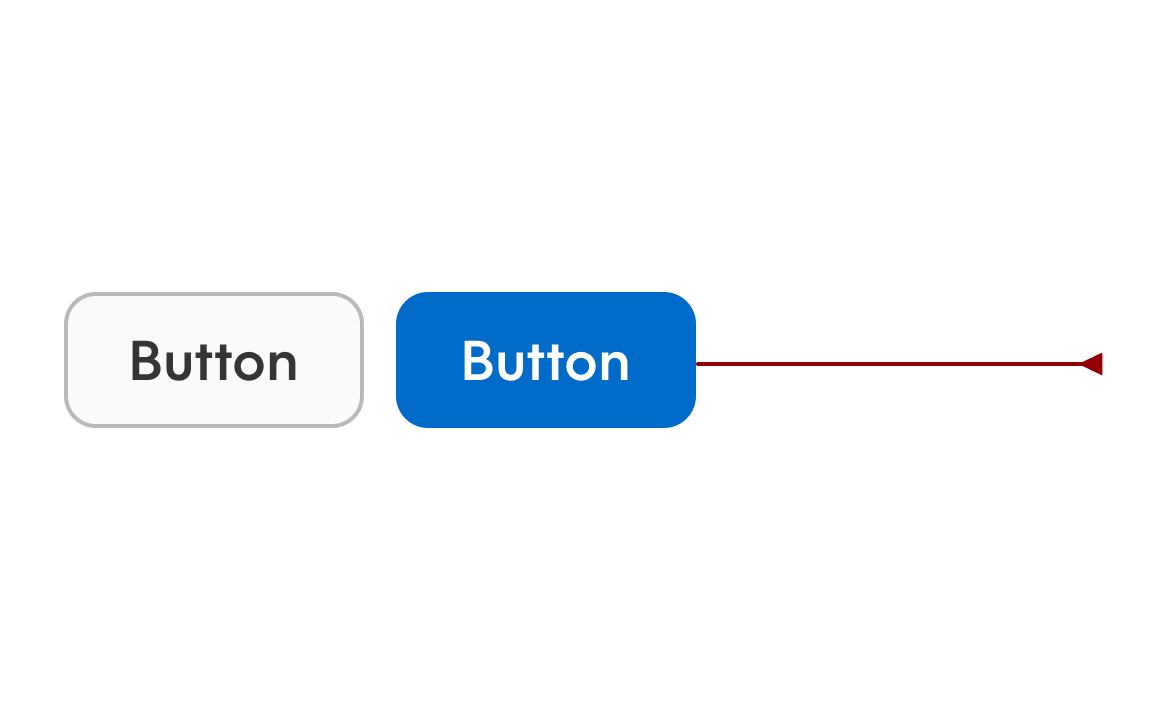
Ao usar botões fora dos cards sempre devemos mantê-los alinhados à direita.

Os botões só não devem ser alinhados à esquerda quando fora de um card.

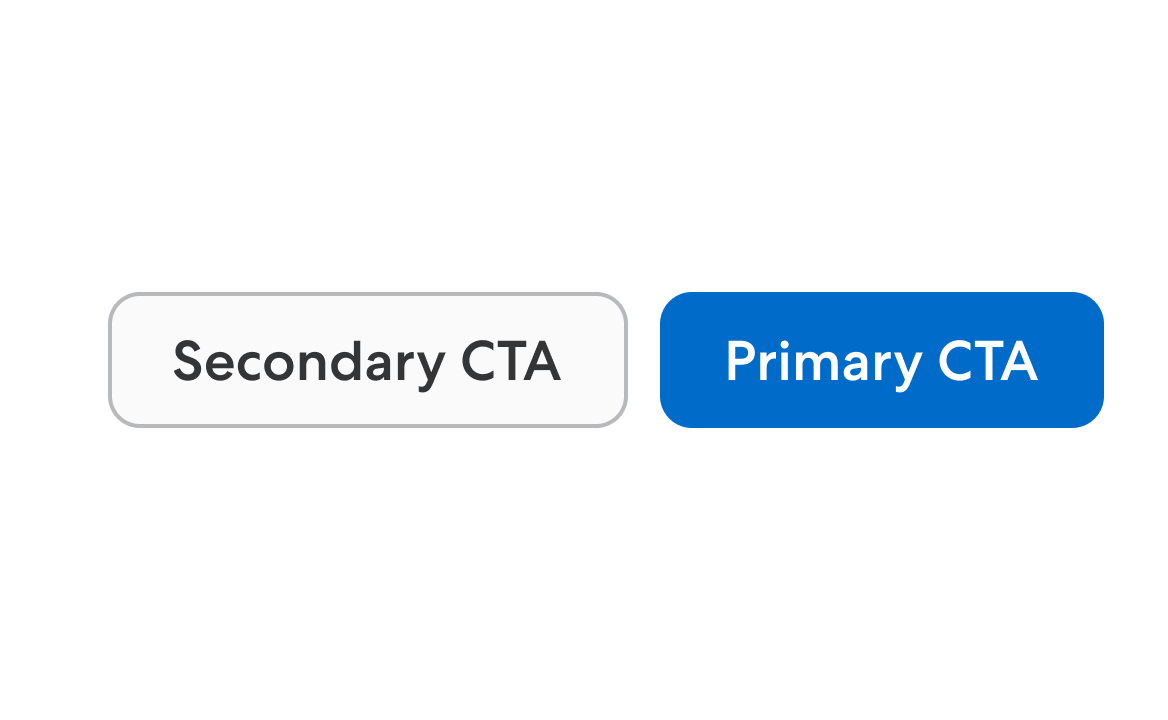
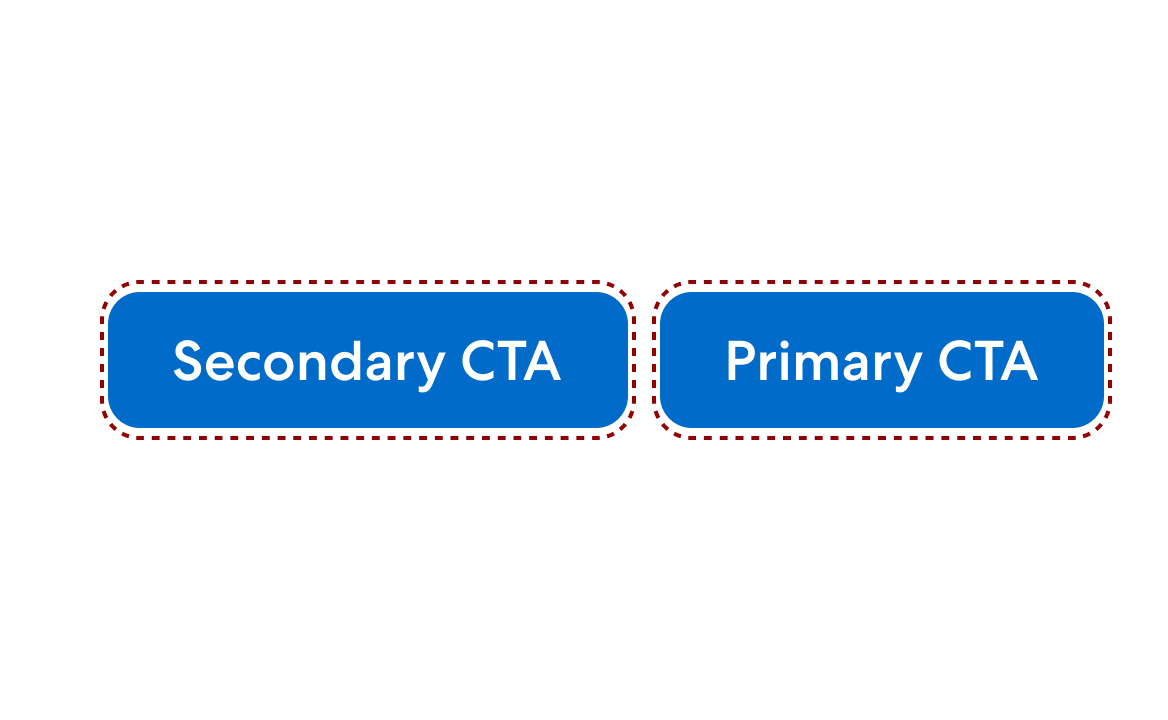
Os botões primários devem ser reservados para a ação primária da tela.

Preferencialmente só deve existir uma ação primária por tela.

O label do botão deve estar sempre em uma linha e não ter mais de 3 palavras.

O label do botão não deve ser muito longo ou ter quebras de linha.

Os ícones dos botões devem fazer sentido com a ação que eles representam.

Devemos manter a coerência entre as variantes utilizadas e a mensagem do botão.
Instale o componente via terminal.
npm install @nimbus-ds/buttonPropriedades adicionais são repassadas ao elemento <Button>. Consulte a documentação do elemento button para ver a lista de atributos aceitos pelo elemento <Button>.
Button
| Name | Type | Default | Description |
|---|---|---|---|
as | 'button' | 'button' | The underlying element to render — either a HTML element name or a React component. |
children* | React.ReactNode | The content of the button. | |
appearance | 'ai-primary' | 'neutral' | Change the visual style of the button. |
disabled | boolean | 'false' | Disables the button, disallowing user interaction. |
fullWidth | boolean | 'false' | Determines if the button should grow to fill the full width of its container. |
size | 'large' | 'medium' | Change the size of the button. |
Button.Skeleton
| Name | Type | Default | Description |
|---|---|---|---|
width | string | Width of the skeleton. Useful when the skeleton is inside an inline element with no width of its own. | |
data-testid | string | This is an attribute used to identify a DOM node for testing purposes. |