Input
O componente Input permite ao usuário inserir ou editar informações em formato de texto.
import React from "react";
import { Input } from "@nimbus-ds/components";
const Example: React.FC = () => <Input placeholder="Placeholder" />;
export default Example;O componente é composto por um campo de texto de uma linha com borda.
Utilizamos o componente Input quando precisamos que o usuário insira alguma informação textual ou numérica curta que ocupe apenas uma linha.
O componente possui 3 variantes que podem ser usadas de acordo com o contexto e aplicação.
- Text - Utilizada para receber textos que necessitem ou não uma validação.
- Search - Utilizada para campos de busca, essa é a única variante que não requer o uso do componente Label pois possui um ícone por default.
- Password - Utilizada para receber senhas ou dados sensíveis.
O componente tem alguns elementos que podem ser utilizados em conjunto para destacar ou agregar contexto aos inputs.
- Componente Label - É utilizado em conjunto para orientar o usuário sobre qual o tipo de informação deve ser inserida.
- Prefix ou Suffix - Pode ser usado para condicionar a inserção de informações segundo um critério, como unidade de medida ou peso.
Os Inputs têm a possibilidade de validar visualmente as informações inseridas, sejam elas corretas ou não.
Para isso, a borda do componente muda de cor conforme a informação é inserida, e vem acompanhada de um ícone e texto de ajuda que pode reforça a mensagem.
Lembre-se de que é importante não depender exclusivamente da cor para transmitir um estado, pois alguns usuários podem ter dificuldade em ver as cores corretamente.
Dado que os Inputs são componentes que interagem diretamente com o usuário de um aplicativo ou página, por isso é importante que os labels e placeholders sejam claros e ajudem a guiá-lo no preenchimento do formulário.
Em primeiro lugar, sempre devemos acompanhar o Input de uma label, que informe adequadamente o dado que deve ser inserido. A label deve estar visível a todo o momento, já que ajuda o usuário a sempre entender a informação que está sendo solicitada.
Além disso, podemos utilizar o placeholder para dar mais contexto ou um exemplo que ajude o usuário a entender melhor qual informação está sendo solicitada. Este placeholder não deve ser condicionado ao tipo de informação que deve ser inserida, uma vez que desaparece após a digitação.
Ao validar as informações temos a possibilidade de mostrar uma mensagem de erro para indicar ao usuário que o dado inserido está incorreto. Além da mensagem, também contamos com um ícone que aparece automaticamente para dar uma pista visual do que está acontecendo.
- Inserir dados em formulários de cadastro
- Inserir dados sensíveis um formulário de login
- Inserir dados sobre quantidades e ou valores
- Inserir critérios em um campo de busca
- Textarea - Pode ser utilizado quando precisamos que a quantidade de texto a ser inserida seja maior do que uma linha.

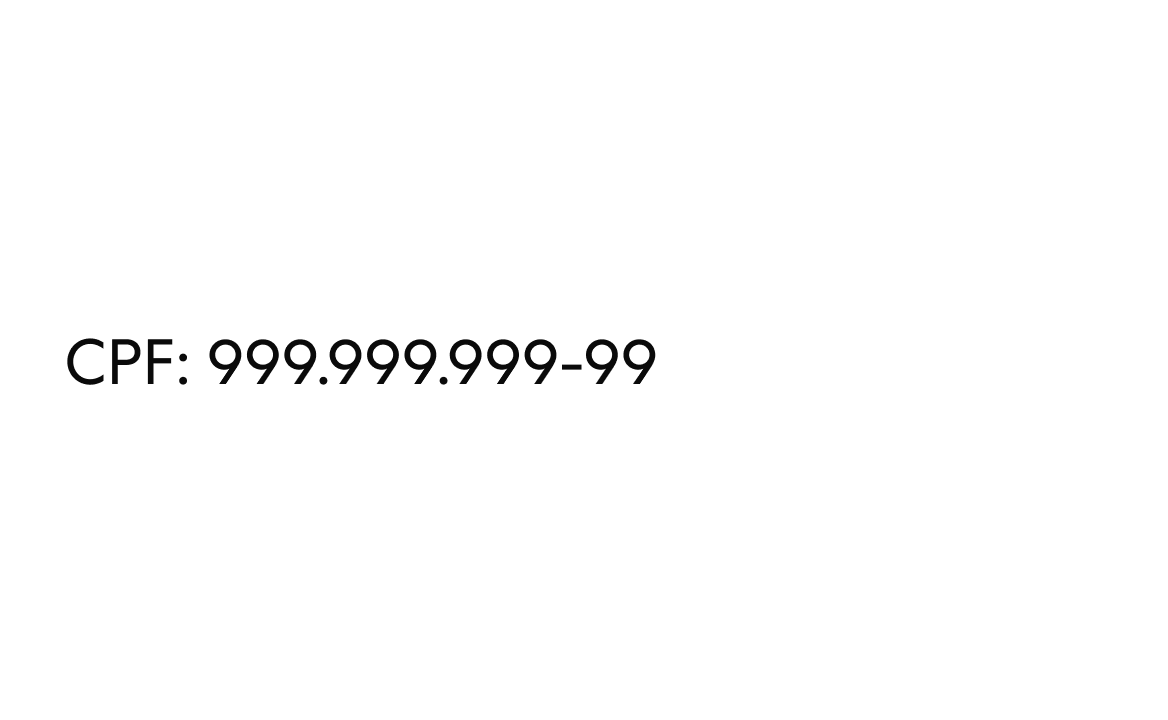
Quando o objetivo é informar um número devemos utilizar o componente texto.

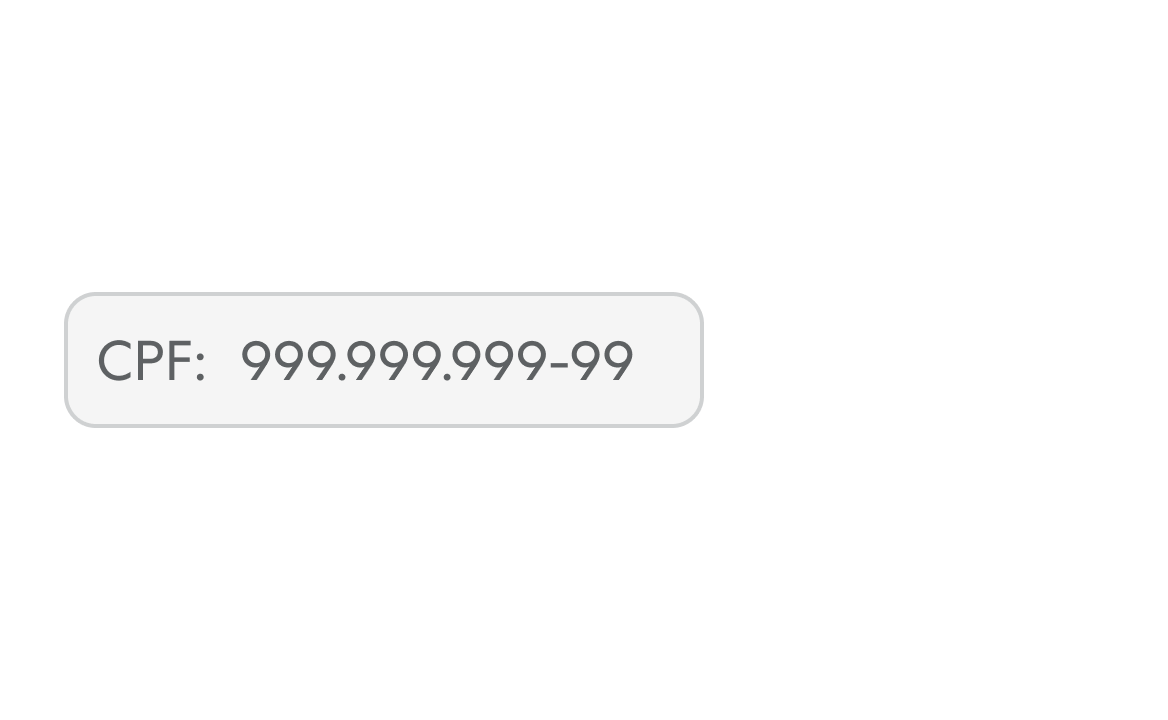
Ao informar números devemos evitar o uso de inputs desabilitados.

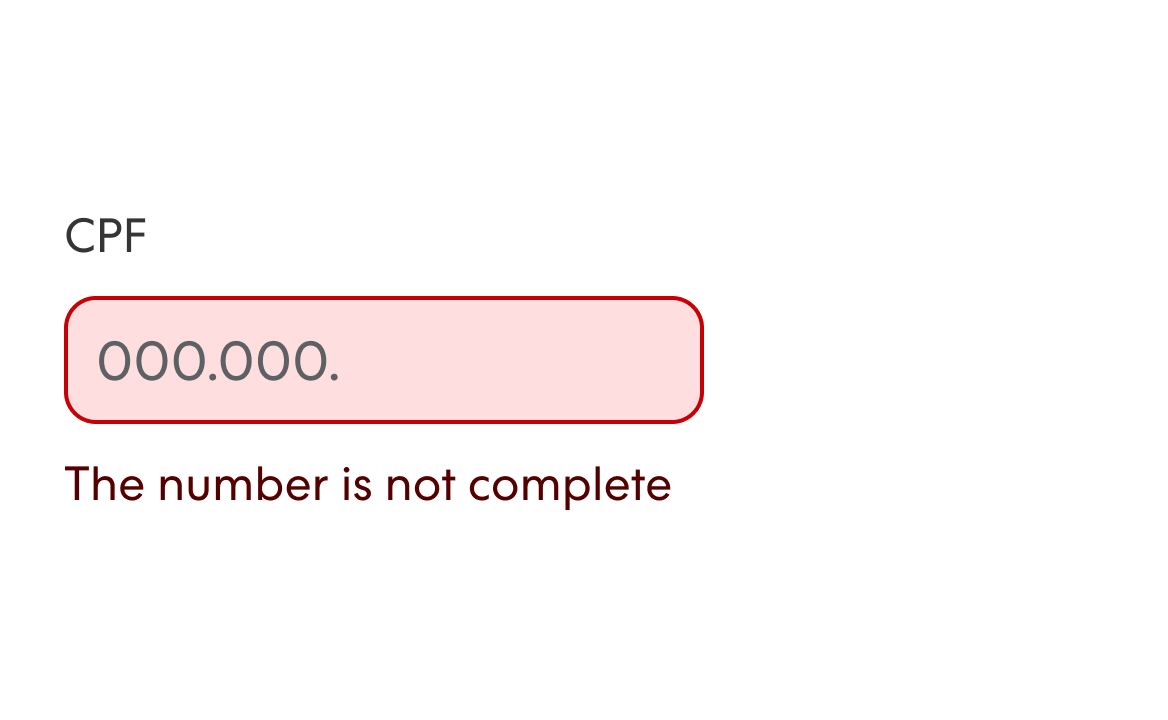
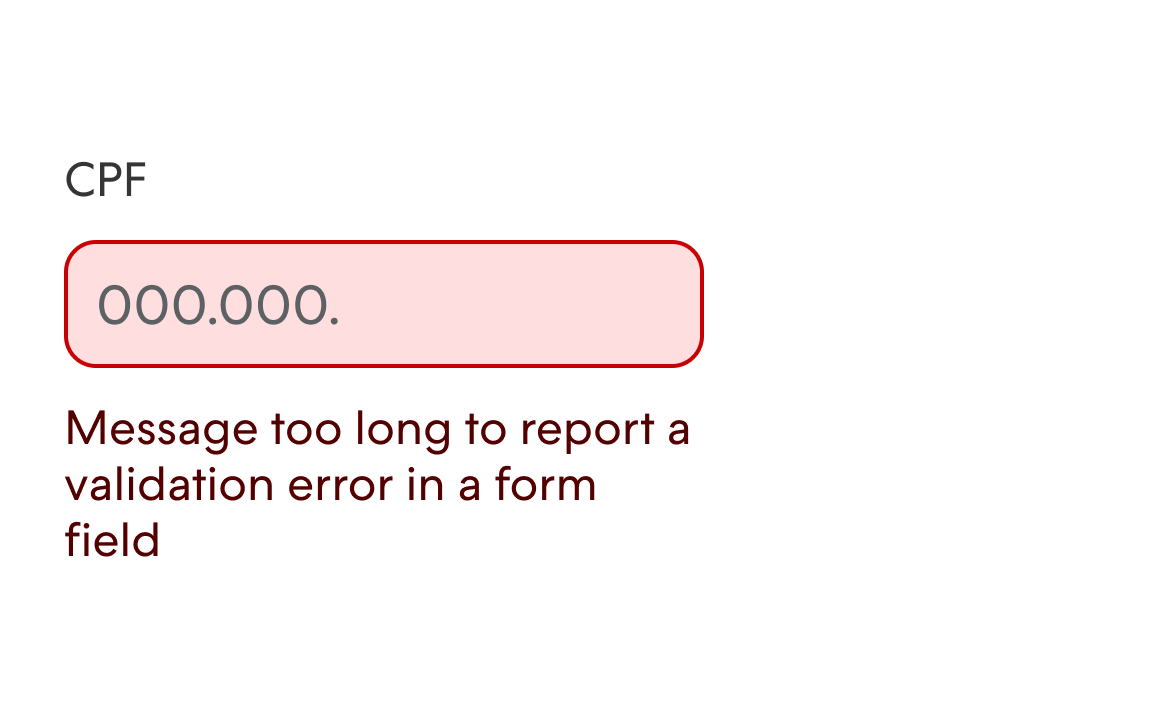
Mensagens de erro devem ser curtas e concisas.

Mensagens de erro não devem ultrapassar 1 linha.

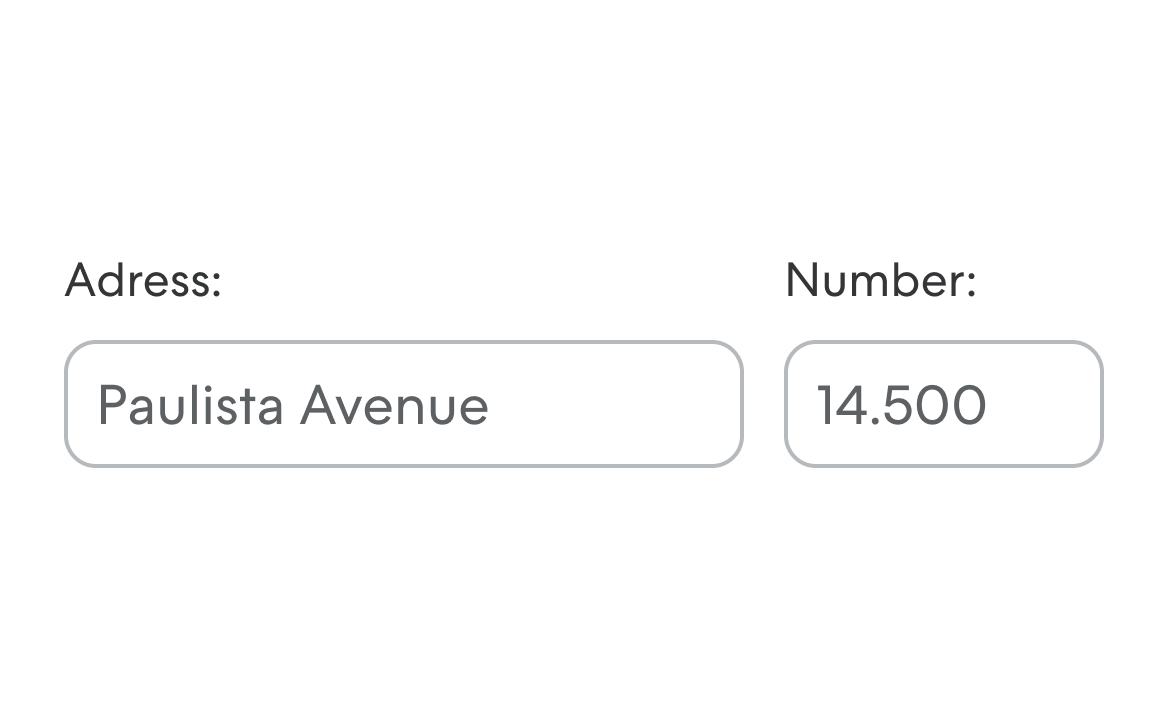
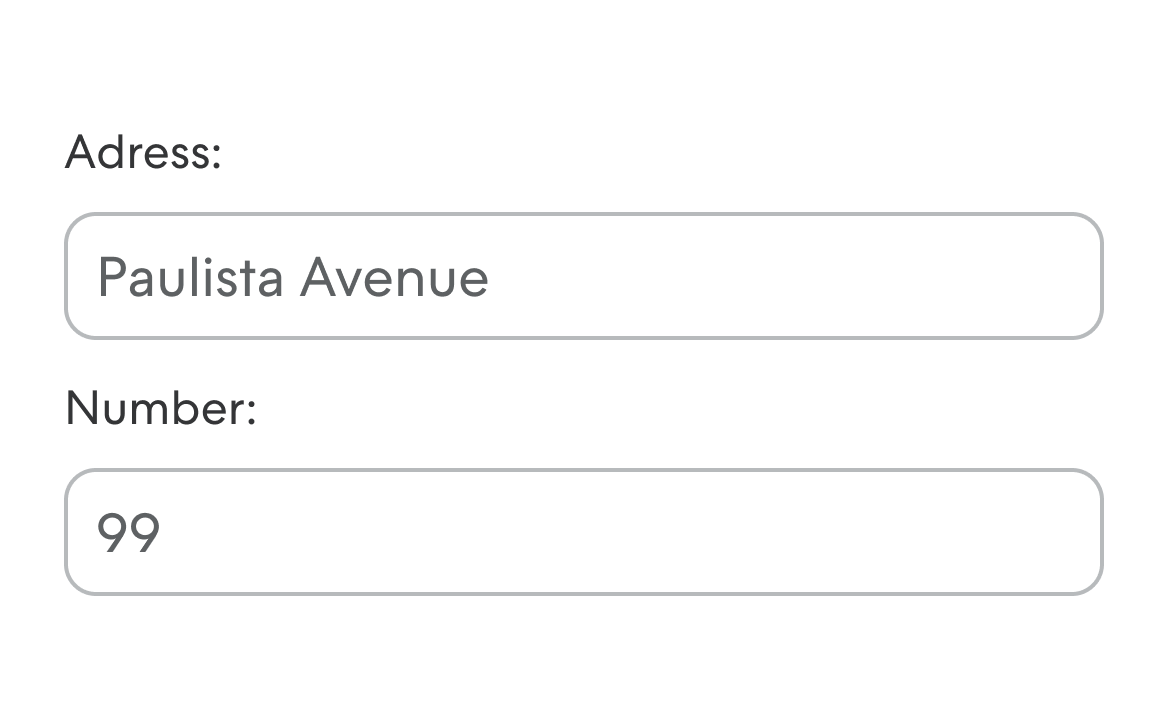
Quando os dados têm relação direta podemos agrupar campos.

Não devemos empilhar campos relacionados quando for possível agrupá-los.

O tamanho dos campos deve ter um tamanho adequado à informação mostrada.

Informações com poucos caracteres não devem ter campos muito grandes.
Instale o componente via terminal.
npm install @nimbus-ds/inputPropriedades adicionais são repassadas ao elemento <Input>. Consulte a documentação do elemento input para ver a lista de atributos aceitos pelo elemento <Input>.
Input
| Name | Type | Default | Description |
|---|---|---|---|
appearance | 'ai-generative' | 'neutral' | Change the visual style of the input. |
aiGenerated | boolean | Highlights the field to indicate its value was generated by AI. Applies AI gradient border, white background and an AI focus ring. | |
disabled | boolean | Disables the input, disallowing user interaction. | |
appendPosition | 'end' | 'start' | Sent icon display position |
append | React.ReactNode | SVG icon to be displayed on input. | |
data-testid | string | This is an attribute used to identify a DOM node for testing purposes. |
Input.Password
| Name | Type | Default | Description |
|---|---|---|---|
appearance | 'ai-generative' | 'neutral' | Change the visual style of the input. |
disabled | boolean | Disables the input, disallowing user interaction. | |
aiGenerated | boolean | Highlights the field to indicate its value was generated by AI. Applies AI gradient border, white background and an AI focus ring. |
Input.Search
| Name | Type | Default | Description |
|---|---|---|---|
appearance | 'ai-generative' | 'neutral' | Change the visual style of the input. |
disabled | boolean | Disables the input, disallowing user interaction. | |
aiGenerated | boolean | Highlights the field to indicate its value was generated by AI. Applies AI gradient border, white background and an AI focus ring. |
Input.Skeleton
| Name | Type | Default | Description |
|---|---|---|---|
width | string | Width of the skeleton. Useful when the skeleton is inside an inline element with no width of its own. | |
data-testid | string | This is an attribute used to identify a DOM node for testing purposes. |