Title
Titles são componentes de texto, utilizados para empregar hierarquia visual e semântica aos conteúdos de uma página.
Usado para o título da página, deve ser usado uma vez por página.
import React from "react";
import { Title } from "@nimbus-ds/components";
const Example: React.FC = () => (
<Title as="h1">Lorem ipsum dolor sit amet</Title>
);
export default Example;O Title é um componente de texto, utilizado para empregar hierarquia visual e semântica aos conteúdos de uma página.
Esse componente tem dois níveis de hierarquia, a semântica e a visual, as duas funcionam de forma independente podendo ser combinados entre si.
Semântica
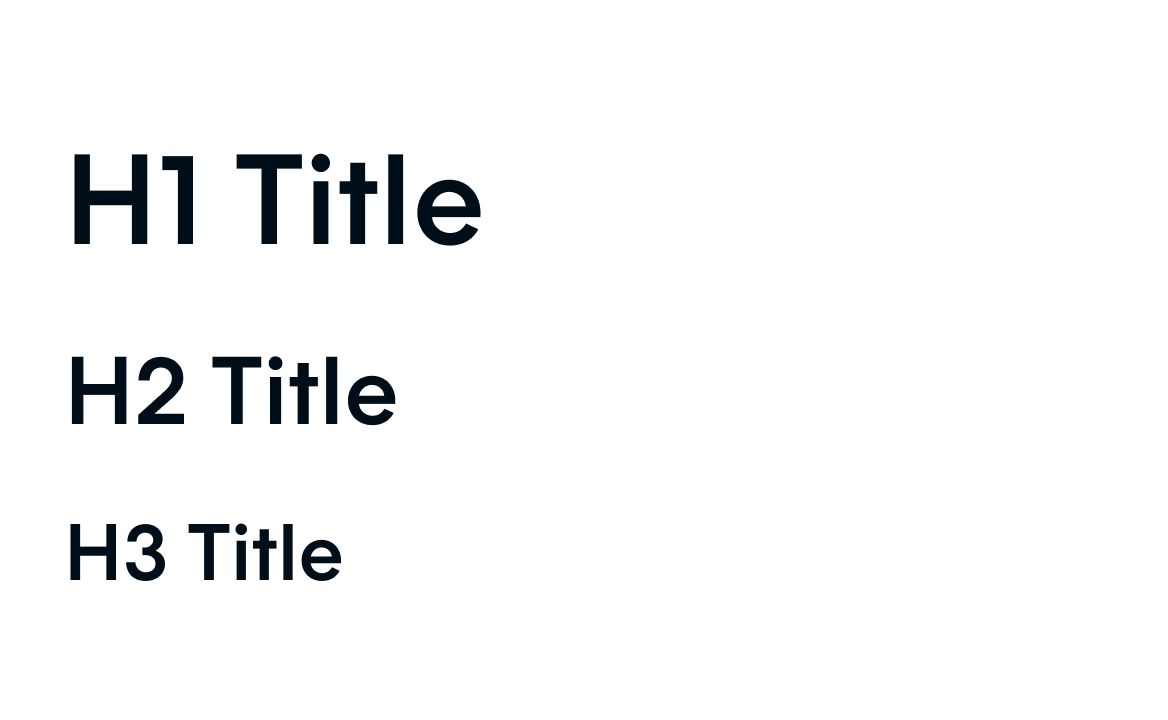
A hierarquia semântica é aplicada por meio de tags Html (h1, h2, h3, h4, h5 e h6), elas servem para delimitar seções de conteúdo para navegadores da web, plugins e tecnologias assistivas, por isso devemos levar em consideração que o h1 tem o maior nível hierárquico e o h6 o menor.
Essas classificações podem ser combinadas para delimitar seções e subseções de conteúdo de acordo com a necessidade, para mais informações consulte as recomendações W3 para títulos.
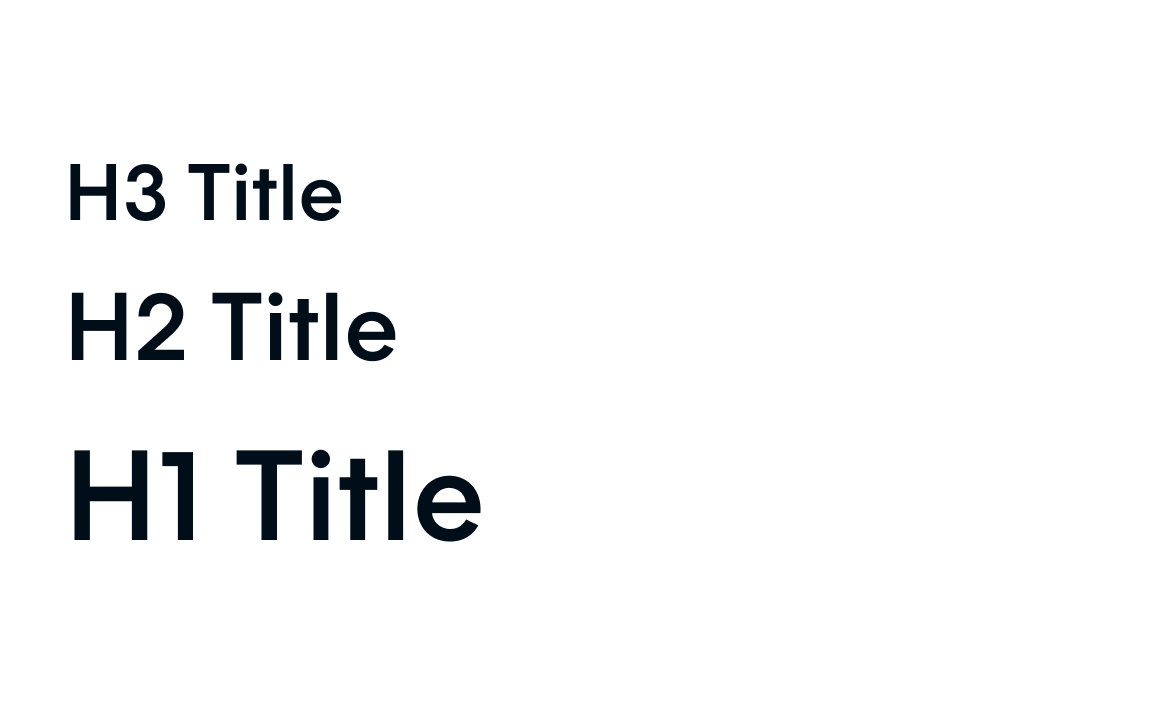
Visual
A hierarquia visual é aplicada por meio dos nossos tokens tipográficos, que podem aumentar ou diminuir o destaque de determinados títulos ou subtítulos, sem interferir nas questões semânticas.
Utilizamos o Title para dar título e subtítulo a telas, páginas, blocos de texto, seções ou outros componentes, empregando hierarquia visual e semântica.
Componente Text - Usado para texto corrido, parágrafos ou orações.

Os títulos devem ser usados para hierarquizar as informações em uma página.

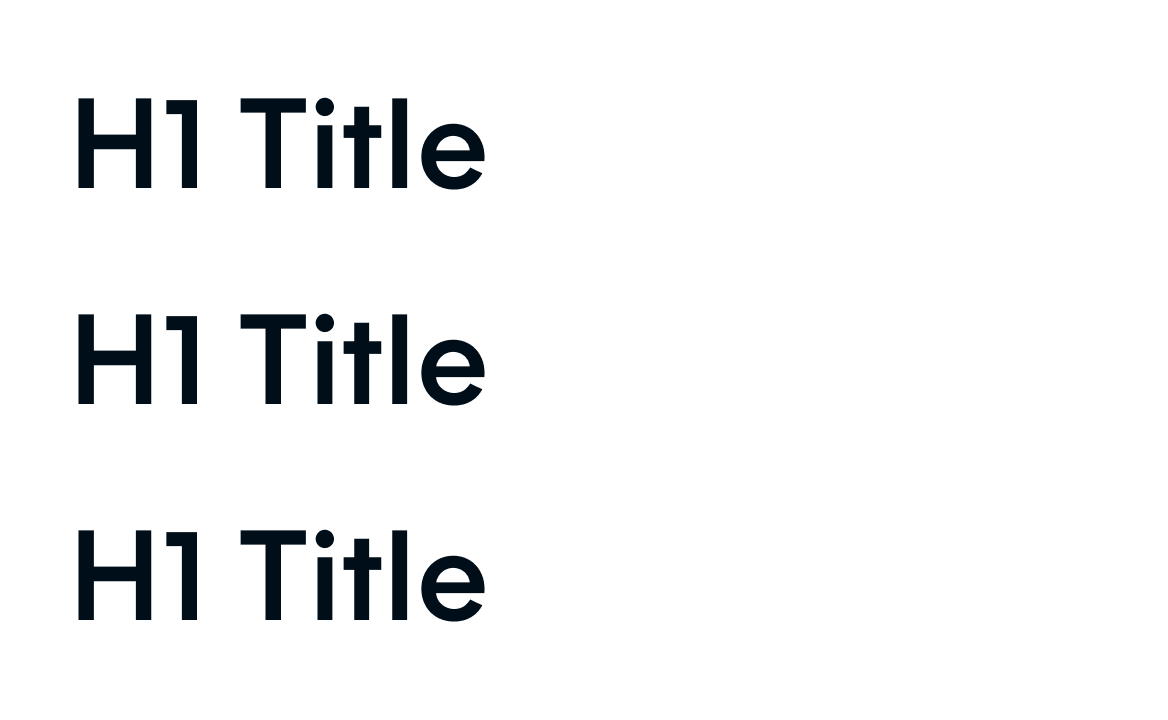
Não devemos ter mais de um H1 por página.

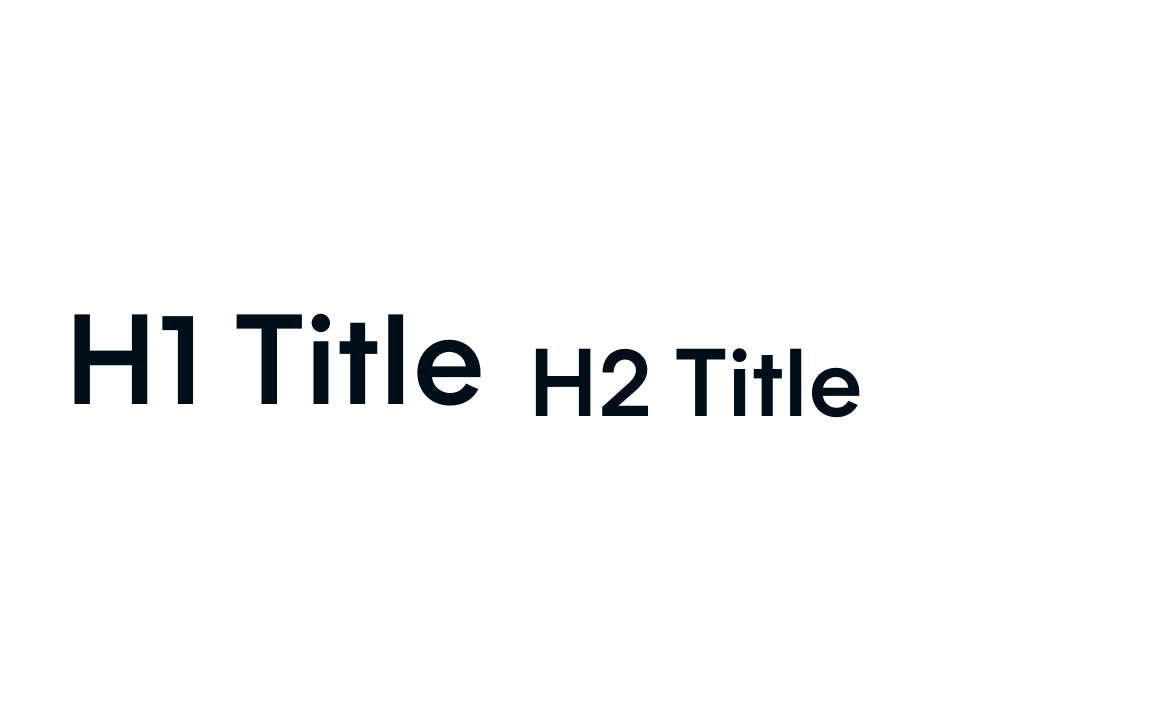
Em um título devemos sempre manter o mesmo estilo na linha toda.

Títulos devem ter um só estilo de texto, não variando de estilo ao longo da linha.

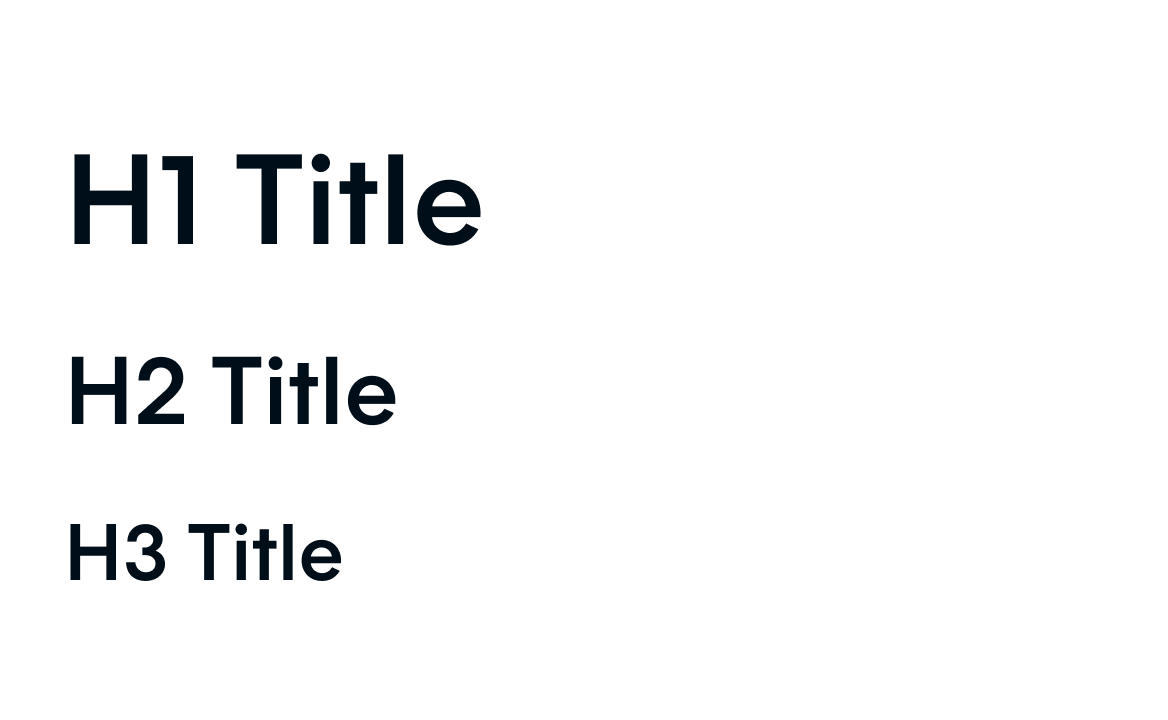
Os títulos devem seguir a ordem do maior para o menor.

Não devemos ter títulos fora de uma ordem sequencial lógica.

Devemos nos certificar que as cores do texto tem contraste suficiente em relação ao background.

Títulos devem utilizar cores low ou high contrast, para nos certificar que eles são legíveis.
Instale o componente via terminal.
npm install @nimbus-ds/titlePropriedades adicionais são repassadas ao elemento <Title>. Consulte a documentação do elemento div para ver a lista de atributos aceitos pelo elemento <Title>.
Title
| Name | Type | Default | Description |
|---|---|---|---|
children* | React.ReactNode | The content of the title. | |
as | 'h1' | 'h1' | Type of html tag to create for the title. |
fontSize | '0-5' | 'base' | The fontSize property sets the size of the title. This is a responsive property and you can have the options below available for you to use. '{ "xs": "value", "md": "value", "lg": "value", "xl": "value", "xxl": "value" }' |
fontWeight | 'bold' | 'regular' | The fontWeight property sets how thick or thin characters in title should be displayed. This is a responsive property and you can have the options below available for you to use. '{ "xs": "value", "md": "value", "lg": "value", "xl": "value", "xxl": "value" }' |
lineHeight | '0-5' | 'base' | The lineHeight property specifies the line height of the title. This is a responsive property and you can have the options below available for you to use. '{ "xs": "value", "md": "value", "lg": "value", "xl": "value", "xxl": "value" }' |
textAlign | 'center' | 'left' | The textAlign property specifies the horizontal alignment of title. This is a responsive property and you can have the options below available for you to use. '{ "xs": "value", "md": "value", "lg": "value", "xl": "value", "xxl": "value" }' |
color | 'danger-textHigh' | 'neutral-textLow' | The color property is used to set the color of the title. This is a responsive property and you can have the options below available for you to use. '{ "xs": "value", "md": "value", "lg": "value", "xl": "value", "xxl": "value" }' |
Title.Skeleton
| Name | Type | Default | Description |
|---|---|---|---|
as | 'h1' | 'h1' | Type of html tag to create for the title. |
height | string | Height of the skeleton. Useful when you don't want to adapt the skeleton to a text element but for instance a card. | |
width | string | Width of the skeleton. Useful when the skeleton is inside an inline element with no width of its own. | |
data-testid | string | This is an attribute used to identify a DOM node for testing purposes. |