Card
O componente Card nos permite agrupar conteúdos e ações relacionadas, facilitando a identificação de grupos de informações.
import React from "react";
import { Card, Box, Tag, Title, Text, Button } from "@nimbus-ds/components";
const Example: React.FC = () => (
<Card>
<Card.Header>
<Box alignItems="center" display="flex" justifyContent="space-between">
<Title as="h3">Title</Title>
<Tag appearance="primary">Text</Tag>
</Box>
</Card.Header>
<Card.Body>
<Text fontSize="base" lineHeight="base" textAlign="left">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam sed tortor
hendrerit, varius nulla tristique.
</Text>
</Card.Body>
<Card.Footer>
<Button appearance="neutral">Button</Button>
<Button appearance="primary">Button</Button>
</Card.Footer>
</Card>
);
export default Example;O componente é composto por um box com sombra e cantos arredondados, além de um padding opcional.
Utilizamos o componente para agrupar componentes e assuntos similares, separando temas e criando grupos que facilitam a leitura e entendimento das informações.
O componente basicamente é um container que pode receber outros componentes do Nimbus, componentes locais ou textos estilizados.
A ordem dos elementos devem respeitar a hierarquia visual sempre de forma decrescente, botões e links preferencialmente devem fica na base do card, título e elementos que comunicam status e contexto sobre o card no topo.
O componente possui 10 variantes de cor distintas, cada uma com funções específicas.
- Background - Variante neutra padrão, utilizada agrupar os conteúdos sem destacá-los.
- Neutral/Primary Surface e Surface Highlight - Utilizada para destacar conteúdos neutros que requerem maior destaque visual.
- Success Surface/Surface Highlight - Utilizada para destacar status de normalidade ou sucesso.
- Warning Surface/Surface Highlight - Utilizada para destacar status de atenção ou checagem.
- Danger Surface/Surface Highlight - Utilizada para destacar status de erro ou perigo.
Podemos usar componentes ou qualquer combinação destes no conteúdo de um Card. Em todos os casos, é importante que o título e qualquer Label ou ação que usamos no cabeçalho estejam corretamente vinculados às informações e as representem claramente.
Não pode haver um Card com mais de um tópico ou tipo de informação dentro dele, todo o conteúdo deve ser relacionado para ajudar o usuário a navegar facilmente por um grupo de Cards.
- Agrupar informações de um pedido ou cliente
- Separar configurações de diferentes tipos
- Agrupar informações sobre um status
- Box - Pode ser usado para agrupar e separar múltiplos elementos dentro de um card.

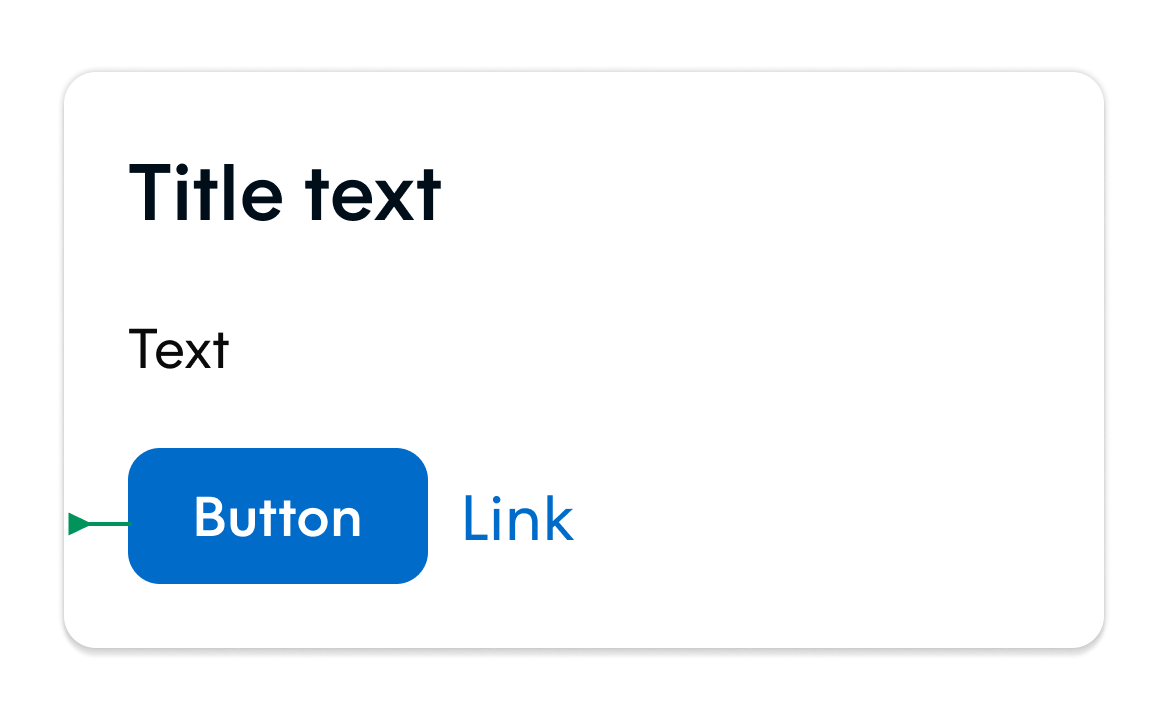
Os componentes do footer devem ser alinhados à esquerda, seguindo a ordem decrescente de importância.

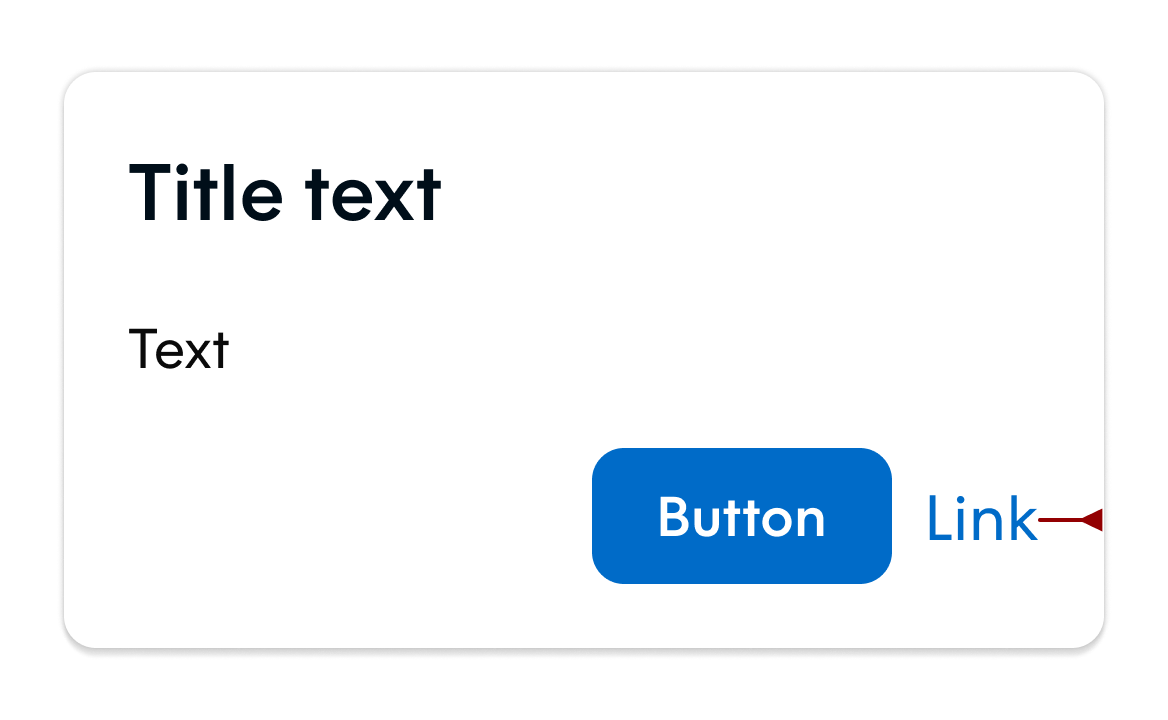
Os elementos interativos não devem ser alinhados à direita quando utilizados dentro de um card.

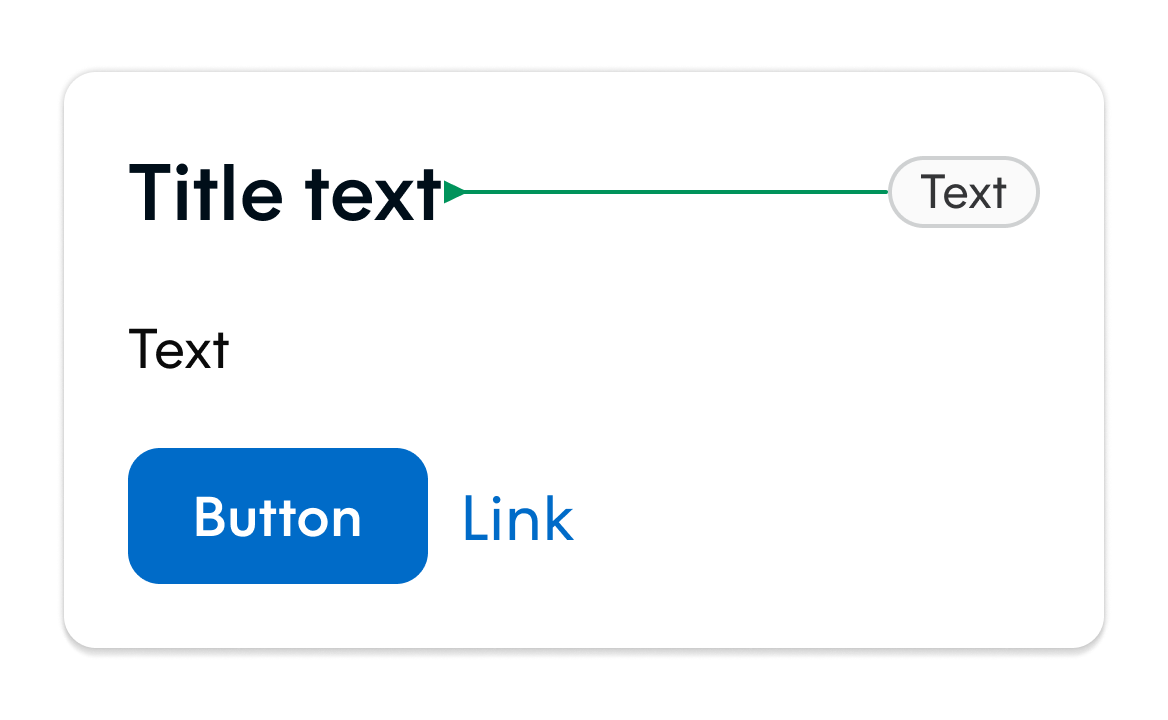
Os elementos posicionados no header do card, devem estar dispostos em extremidades opostas.

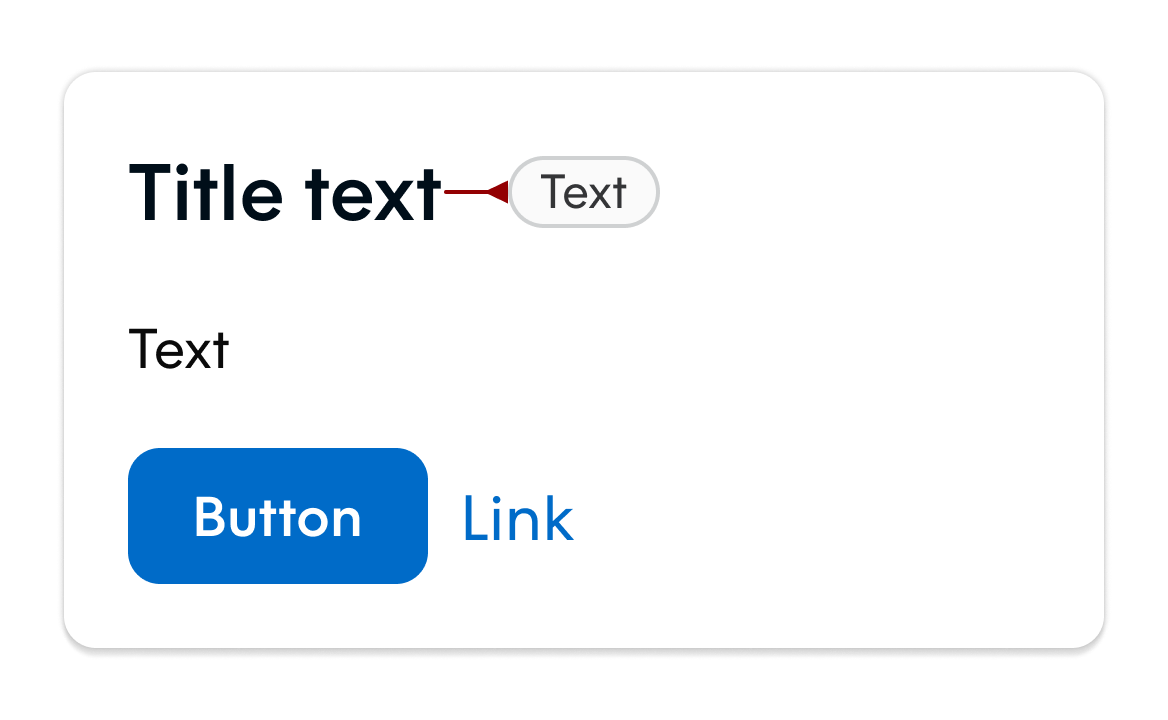
Elementos adicionais não devem ficar comprimidos junto ao título do card.

Devemos preservar o padding, não comprimindo os elementos junto a borda do componente.

Em componentes que não possuem padding, devemos evitar usar o card sem padding.

É importante considerar o contraste da cor dos elementos usados dentro de um card com background colorido para garantir o contraste do conteúdo.

Alguns backgrounds podem comprometer a acessibilidade das cores dos elementos aplicados no card.
Instale o componente via terminal.
npm install @nimbus-ds/cardPropriedades adicionais são repassadas ao elemento <Card>. Consulte a documentação do elemento div para ver a lista de atributos aceitos pelo elemento <Card>.
Card
| Name | Type | Default | Description |
|---|---|---|---|
children* | React.ReactNode | The content of the card. | |
padding | 'base' | 'base' | The padding properties are used to generate space around an card's content area. |
backgroundColor | 'danger-surface' | 'neutral-background' | The backgroundColor property sets the background color of the card. |
Card.Body
| Name | Type | Default | Description |
|---|---|---|---|
children* | React.ReactNode | The content of the card body. | |
padding | 'base' | 'none' | The padding properties are used to generate space around an card's body content area. |
Card.Footer
| Name | Type | Default | Description |
|---|---|---|---|
children* | React.ReactNode | The content of the card footer. | |
padding | 'base' | 'none' | The padding properties are used to generate space around an card's footer content area. |
Card.Header
| Name | Type | Default | Description |
|---|---|---|---|
children | React.ReactNode | The content of the card header. | |
title | string | The title to display in the card header. | |
padding | 'base' | 'none' | The padding properties are used to generate space around an card's header content area. |