Button
El componente Button nos permite iniciar acciones, hacer cambios de estado o de página.
import React from "react";
import { Button } from "@nimbus-ds/components";
const Example: React.FC = () => <Button>Button</Button>;
export default Example;El componente se compone de un label con fondo estilizado que usa nuestros tokens, y elementos opcionales como iconos, badge y spinner.
Utilizamos este componente para interactura con aplicaciones y páginas realizando una acción, guardando datos o simplemente navegando entre páginas.
Esta variante se utiliza para destacar las acciones más relevantes y principales de la página. Por eso debe ser usada apenas una vez por contexto. Por ejemplo: En una página de edición la acción principal, el CTA primario, debe ser "Guardar cambios".
Tener en cuenta que la presencia del Primary Button en el contenido no imposibilita el uso de otro botón del mismo tipo en el sidebar o header de la aplicación o página.
Esta es la variante utilizada para acciones neutrales o complementarias. Puede acompañar a la variante Primary o Danger en los casos donde tenemos acciones opuestas. Por ejemplo: Si el Primary Button es "Guardar", el Neutral Button debería ser "Cancelar".
Esta variante se usa para destacar acciones destructivas o irreversibles. Generalmente está acompañada de la variante Neutral. Por ejemplo: Si el Danger Button es "Eliminar producto", el Neutral Button debería ser "Cancelar".
Usamos iconos para reforzar visualmente el mensaje del botón. Pueden ser aplicados antes o después del label.
Usamos el Spinner para representar la carga o procesamiento de datos después de un tap o click.
Usamos el Badge para representar el número de ítems asociados a la acción de un botón.
- Usamos infinitivo para escribir los label de nuestros botones.
- El texto debe describir claramente la acción que va a ocurrir.
- Los label de los botones deberían ser claros y breves.
- Usamos un máximo de 2 palabras para describir la acción.
- Guardar información de un formulario.
- Confirmar acciones destructivas
- Acceder configuraciones en otras instancias.
- Link - Puede ser usado para navegar entre páginas empleando un menor destaque visual que el Button.
Este componente puede ser renderizado como elemento HTML <button> o <link>, mediante la propiedad as, permitiendo hereder todas las propiedades nativas de los elementos HTML para diferentes implementaciones.

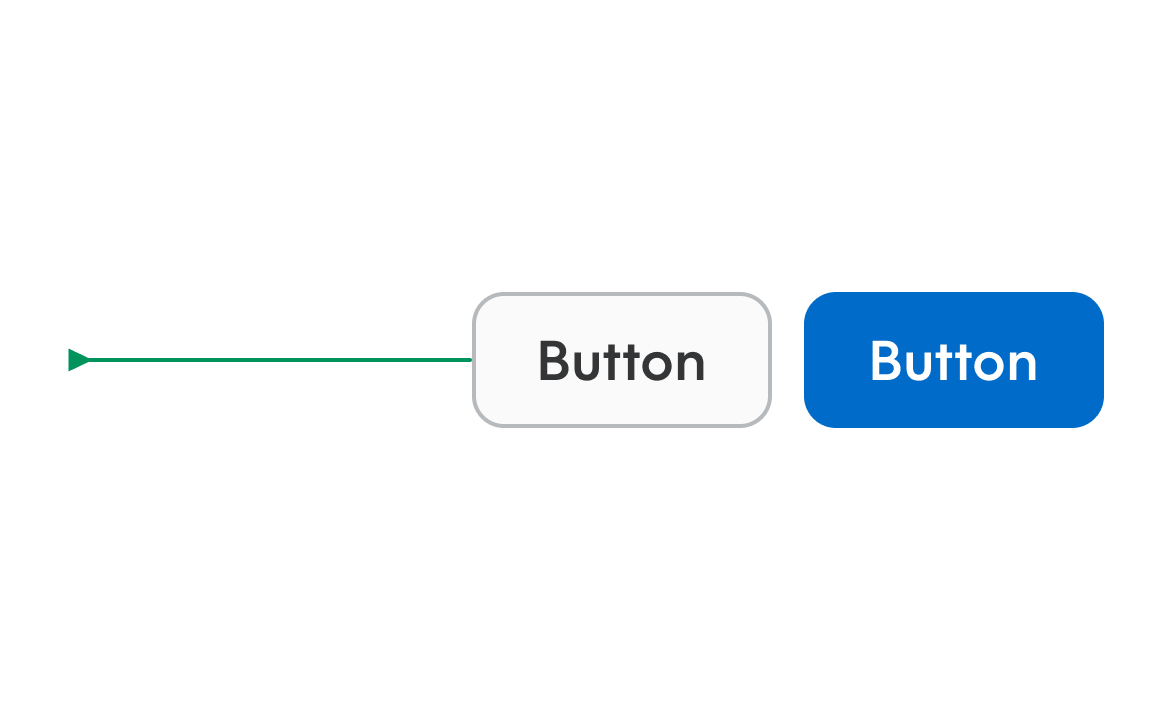
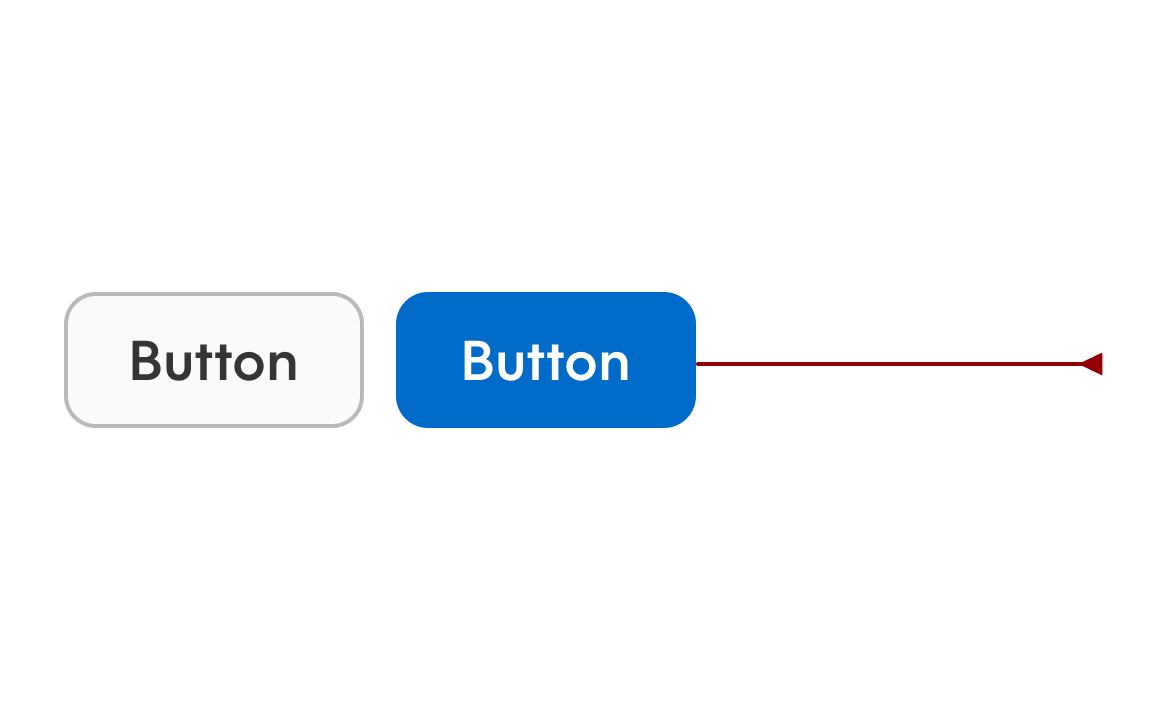
Al usar botones fuera de las tarjetas, siempre debemos mantenerlos alineados a la derecha.

los botones no deben alinearse a la izquierda solo cuando están fuera de una tarjeta.

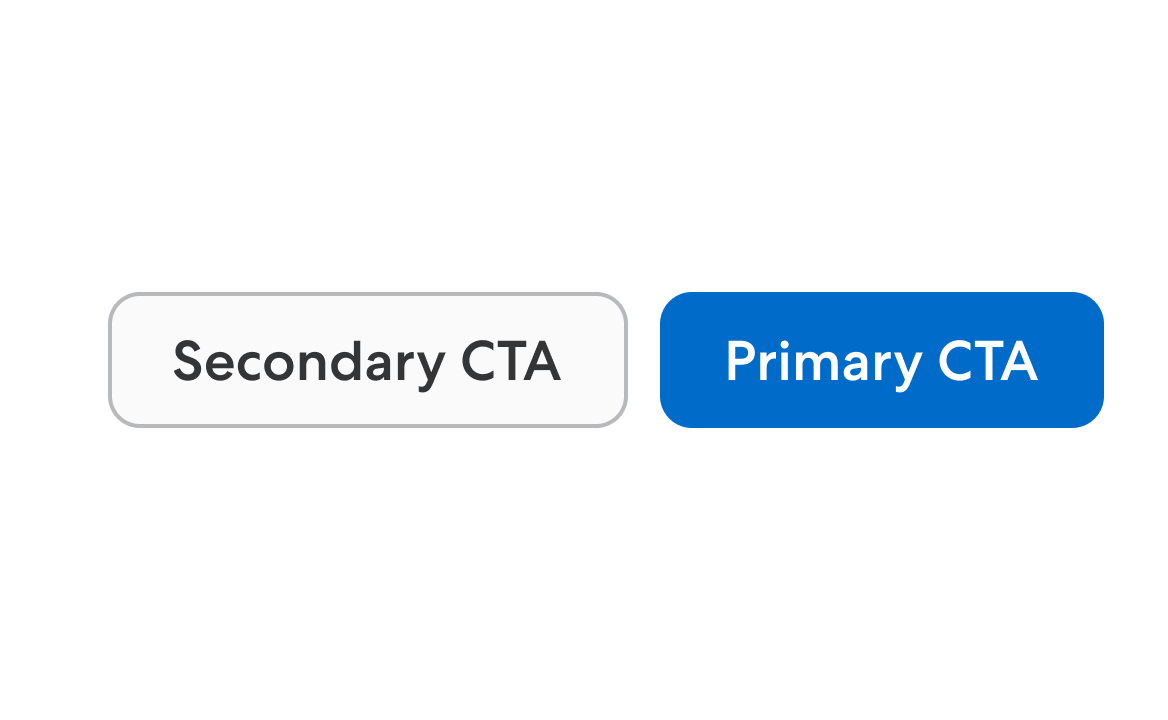
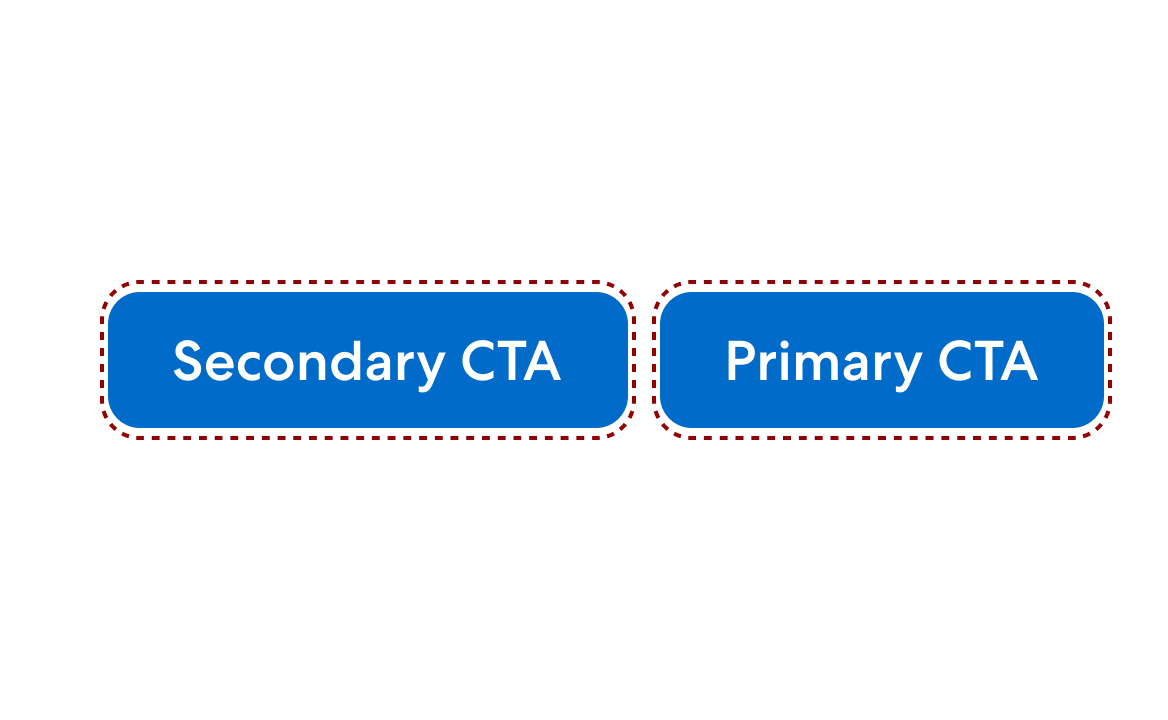
Los botones principales deben reservarse para la acción principal de la pantalla.

Preferiblemente solo debe haber una acción principal por pantalla.

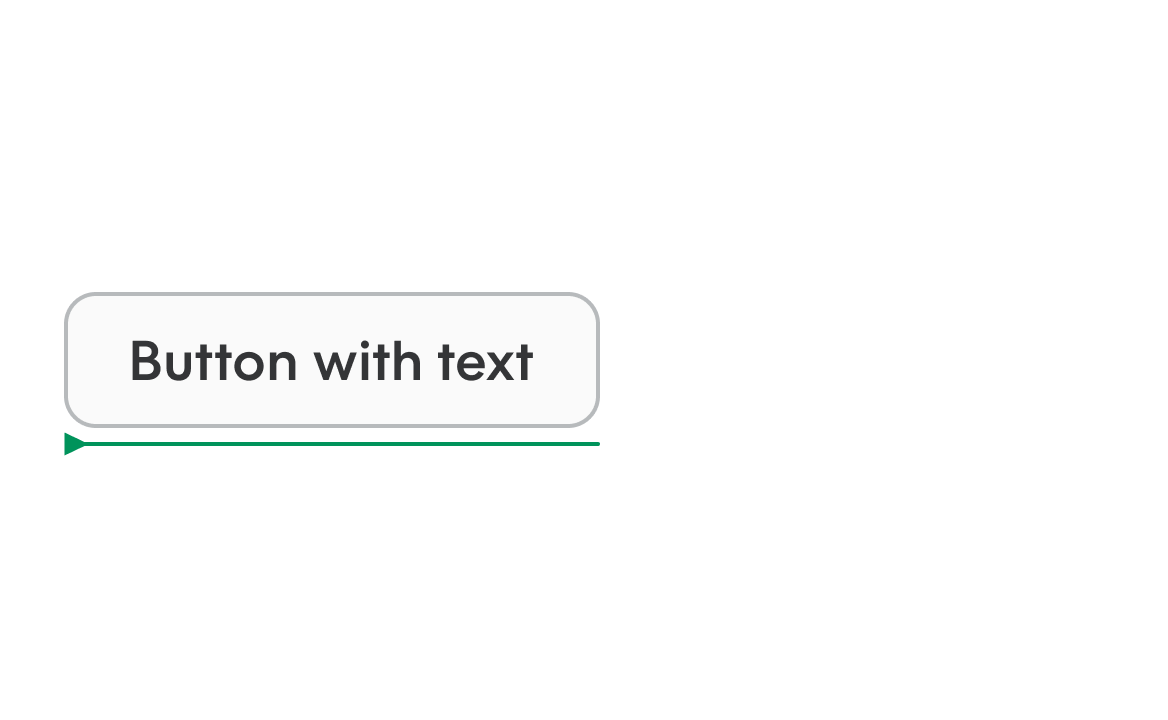
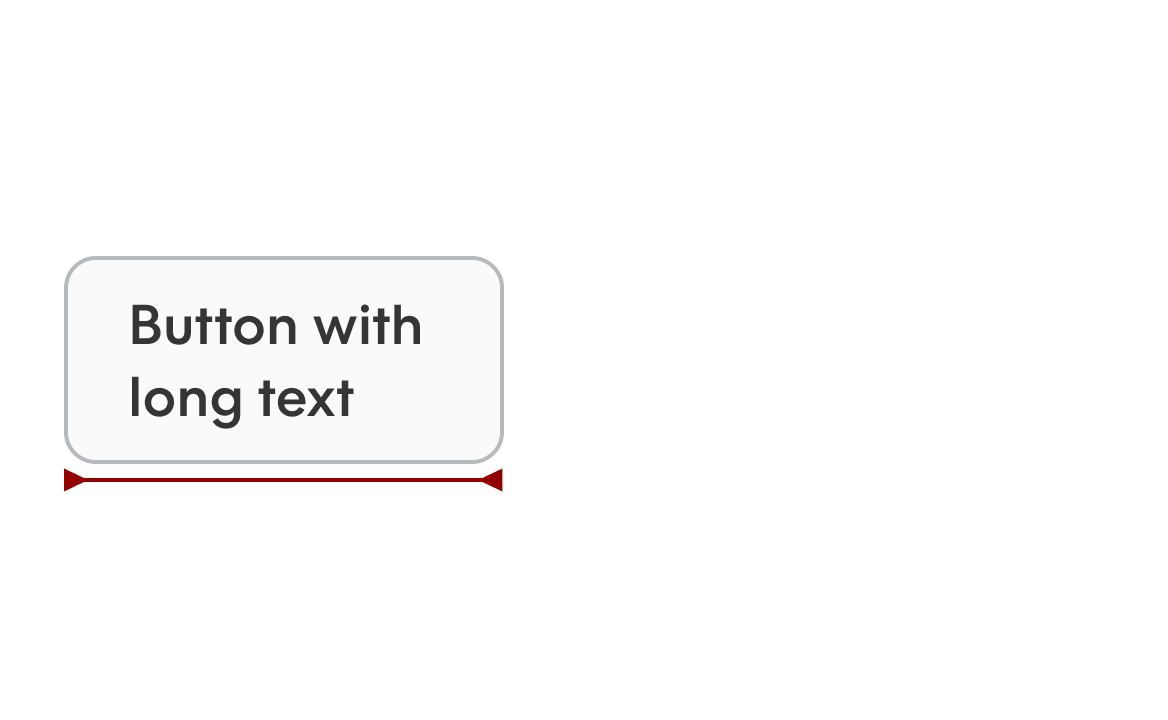
La etiqueta del botón debe estar siempre en una línea y no más de 3 palabras.

La etiqueta del botón no debe ser demasiado larga ni tener saltos de línea.

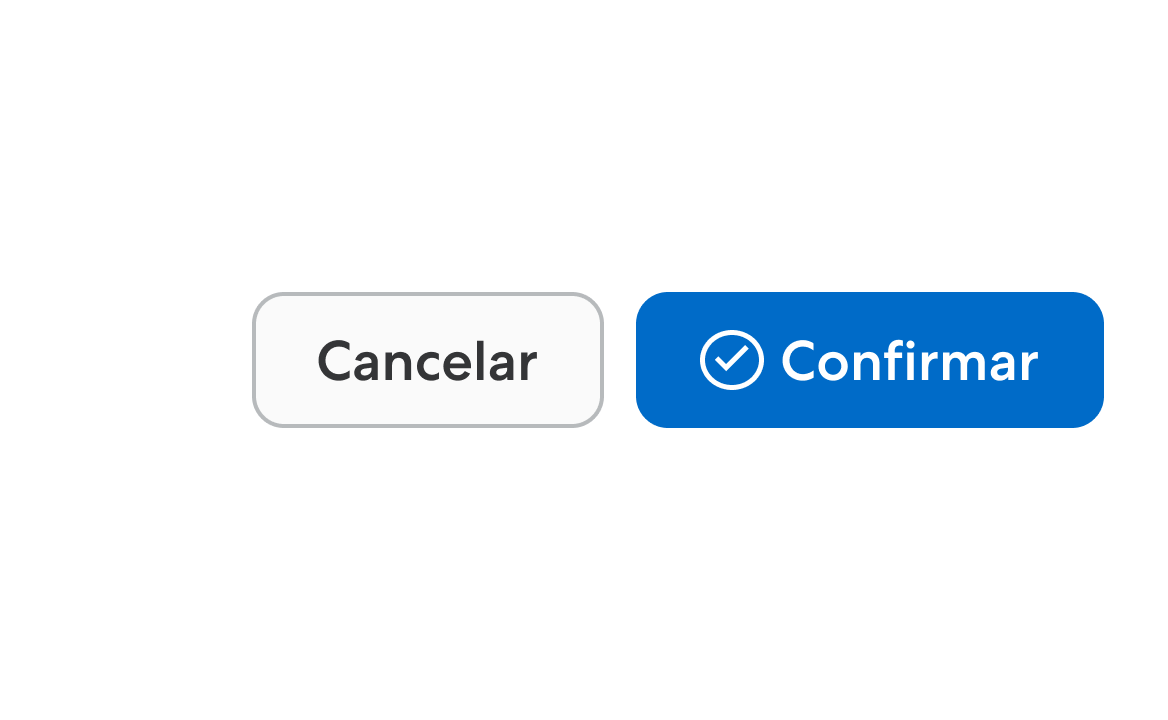
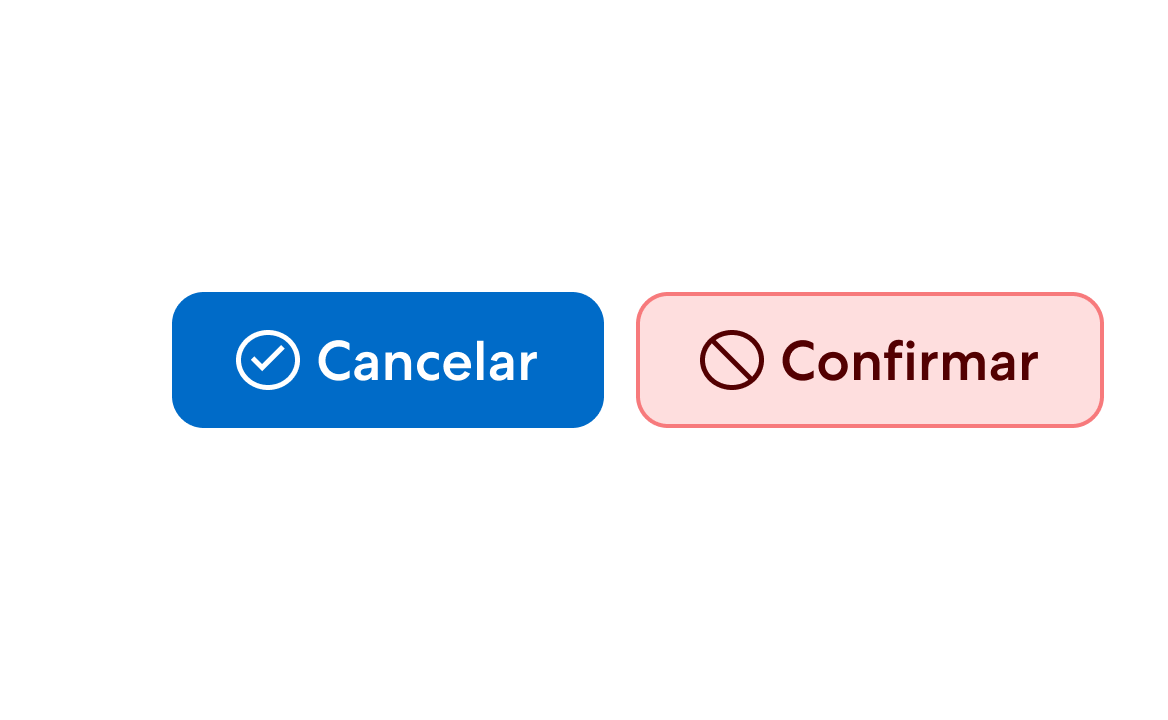
los íconos de los botones deben tener sentido con la acción que representan.

Debemos mantener la coherencia entre las variantes utilizadas y el mensaje del botón.
Instalá el componente via terminal.
npm install @nimbus-ds/buttonLas propiedades adicionales se pasan al elemento <Button>. Consultá la documentación del elemento button para ver la lista de atributos aceptados por el elemento <Button>.
Button
| Name | Type | Default | Description |
|---|---|---|---|
as | 'button' | 'button' | The underlying element to render — either a HTML element name or a React component. |
children* | React.ReactNode | The content of the button. | |
appearance | 'ai-primary' | 'neutral' | Change the visual style of the button. |
disabled | boolean | 'false' | Disables the button, disallowing user interaction. |
fullWidth | boolean | 'false' | Determines if the button should grow to fill the full width of its container. |
size | 'large' | 'medium' | Change the size of the button. |
Button.Skeleton
| Name | Type | Default | Description |
|---|---|---|---|
width | string | Width of the skeleton. Useful when the skeleton is inside an inline element with no width of its own. | |
data-testid | string | This is an attribute used to identify a DOM node for testing purposes. |