Input
El componente Input le permite a la persona usuaria ingresar o editar información en formato de texto.
import React from "react";
import { Input } from "@nimbus-ds/components";
const Example: React.FC = () => <Input placeholder="Placeholder" />;
export default Example;El componente se compone de un campo de texto de una línea con borde.
Usamos el componente Input cuando necesitamos que la persona usuaria ingrese información textual o numérica breve que ocupe apenas una línea.
El componente posee 3 variantes que pueden ser usadas de acuerdo al contexto de aplicación.
- Text - Usada para recibir textos que necesiten o no de validación.
- Search - Usada para campos de búsqueda. Esta es la única variante que no requiere el uso del componente Label ya que posee un icono por defecto.
- Password - Usada para ingresar contraseñas o datos sensibles.
El componente tiene algunos elementos que pueden ser usados en conjunto para destacar o agregar contexto a los inputs.
- Componente Label - Es usado en conjunto para orientar a la persona usuaria sobre cuál es el tipo de información que debe ser ingresada.
- Prefix o Suffix - Puede ser usado para condicionar el ingreso de datos según un criterio, como unidades de medida o peso.
Los Inputs tienen la posibilidad de validar visualmente la información ingresada, ya sean correctas o no.
Para eso, el borde del componente cambia de color según la información es ingresada, y está acompañada de un icono y texto de ayuda que puede reforzar el mensaje.
Recordá que es importante no depender exclusivamente del color para transmitir un estado, ya que algunos usuarios pueden tener dificultad para ver los colores correctamente.
Dado que los Inputs son componentes que interactúan directamente con la persona usuaria de un aplicativo o página, es importante que los labels y placeholders sean claros y ayuden a guiarla en el llenado del formulario.
En primer lugar, siempre debemos acompañar el Input de un Label, que informe adecuadamente el dato que debe ser ingresado. El Label debe estar visible en todo momento, ya que ayuda al usuario a entender siempre la información que fue solicitada.
Sin embargo, podemos utilizar un placeholder para agregar contexto o dar un ejemplo que ayude a la persona usuaria a entender mejor la información que está siendo solicitada. Este placeholder no debe estar condicionado al tipo de información que se debe ingresar, ya que desaparece al comenzar a escribir.
Al validar la información, tenemos la posibilidad de mostrar un mensaje de error para indicar a la persona usuaria que el dato ingresado es incorrecto. Además del mensaje, también contamos con un icono que aparece automáticamente para dar una pista visual de lo que sucede.
- Ingresar datos en formularios de registro.
- Ingresar datos sensibles en formularios de login.
- Ingresar datos sobre cantidades o valores.
- Ingresar criterios en un campo de búsqueda.
- Textarea - Puede ser usado cuando necesitamos que la cantidad de texto a ser ingresada sea mayor a una línea.

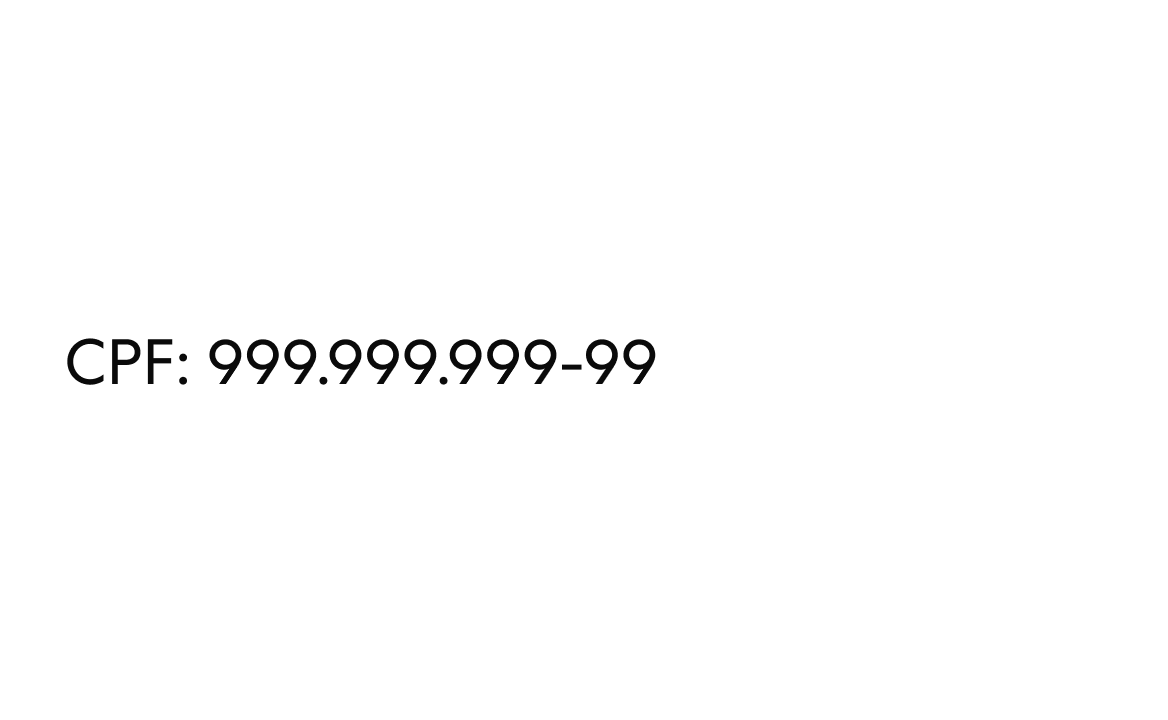
Quando o objetivo é informar um número devemos utilizar o componente texto.

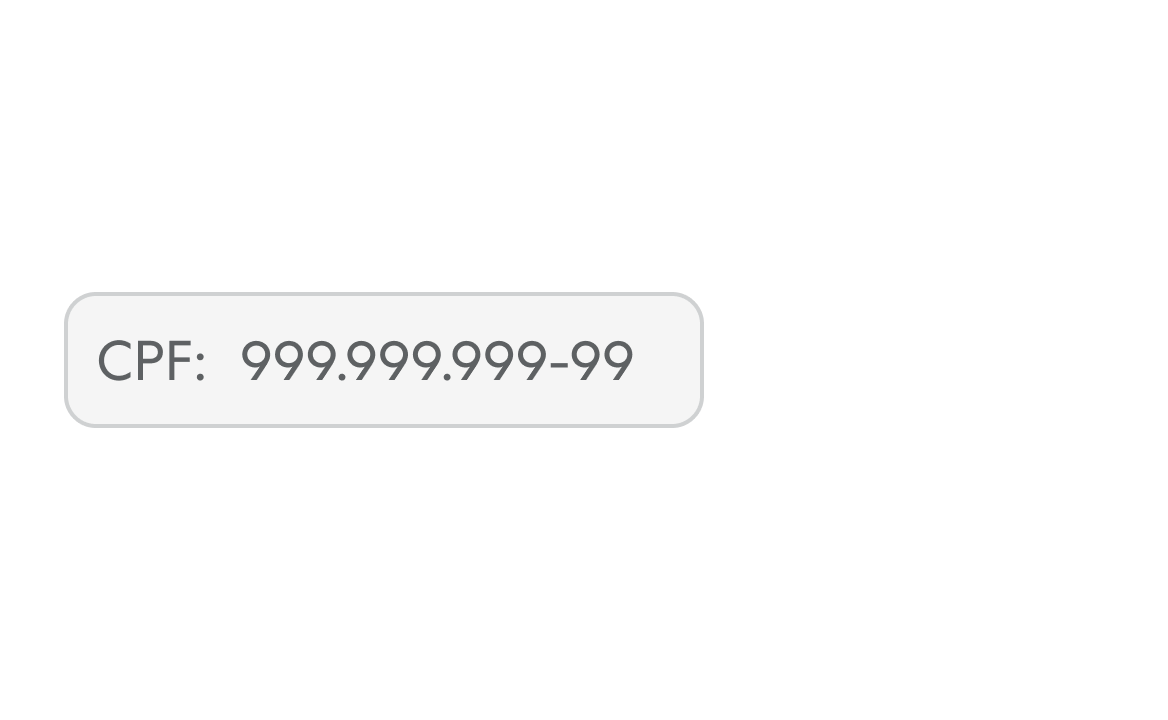
Ao informar números devemos evitar o uso de inputs desabilitados.

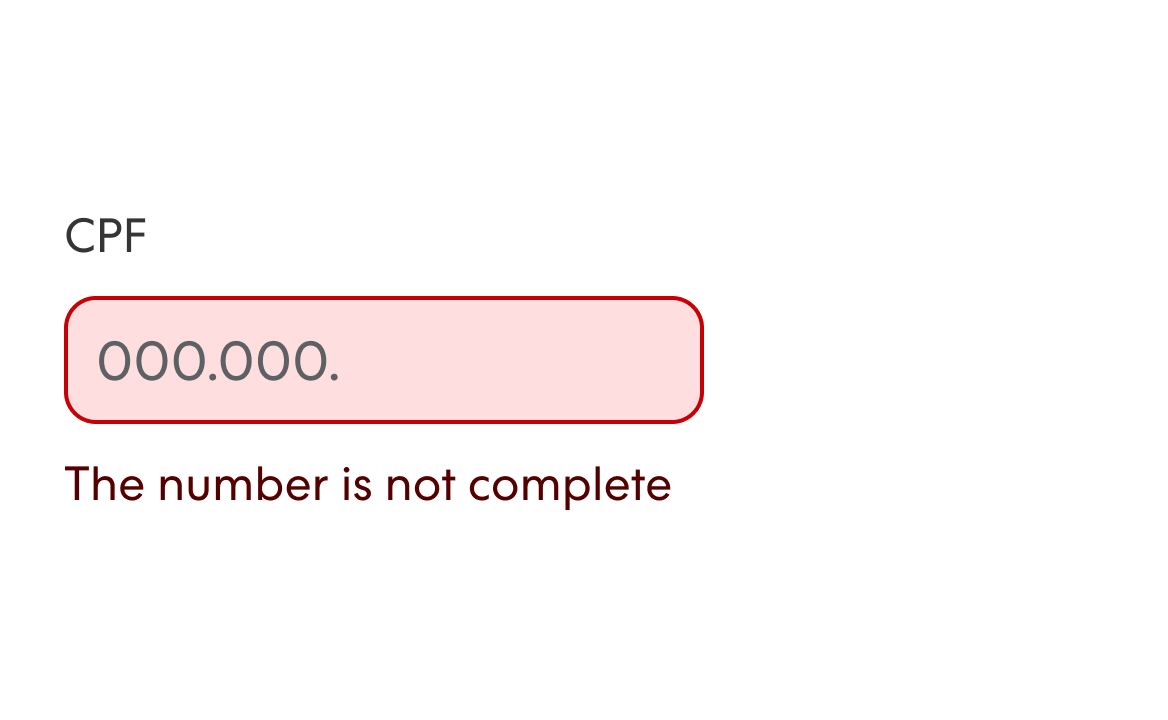
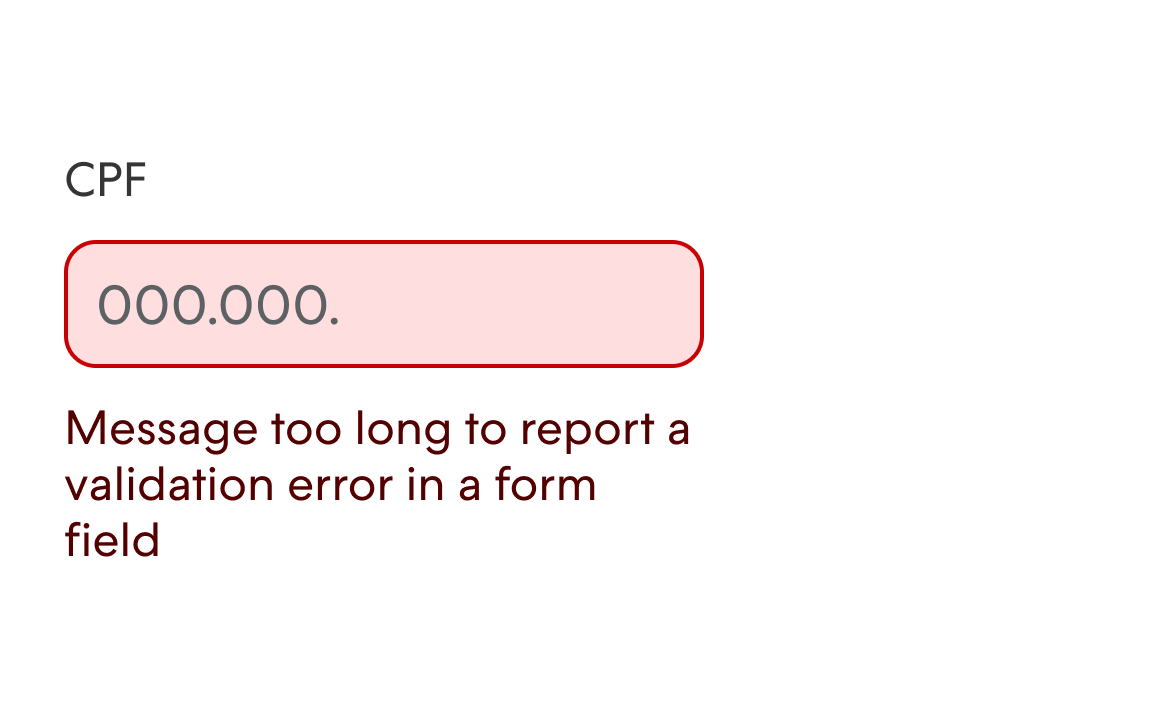
Mensagens de erro devem ser curtas e concisas.

Mensagens de erro não devem ultrapassar 1 linha.

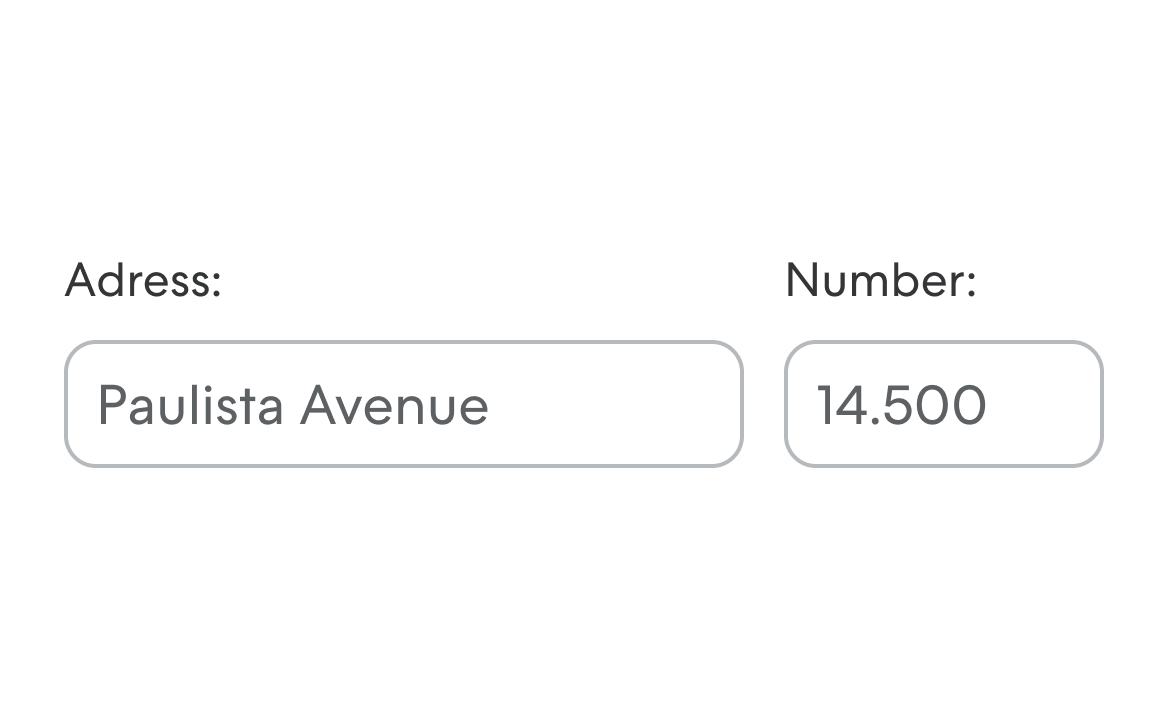
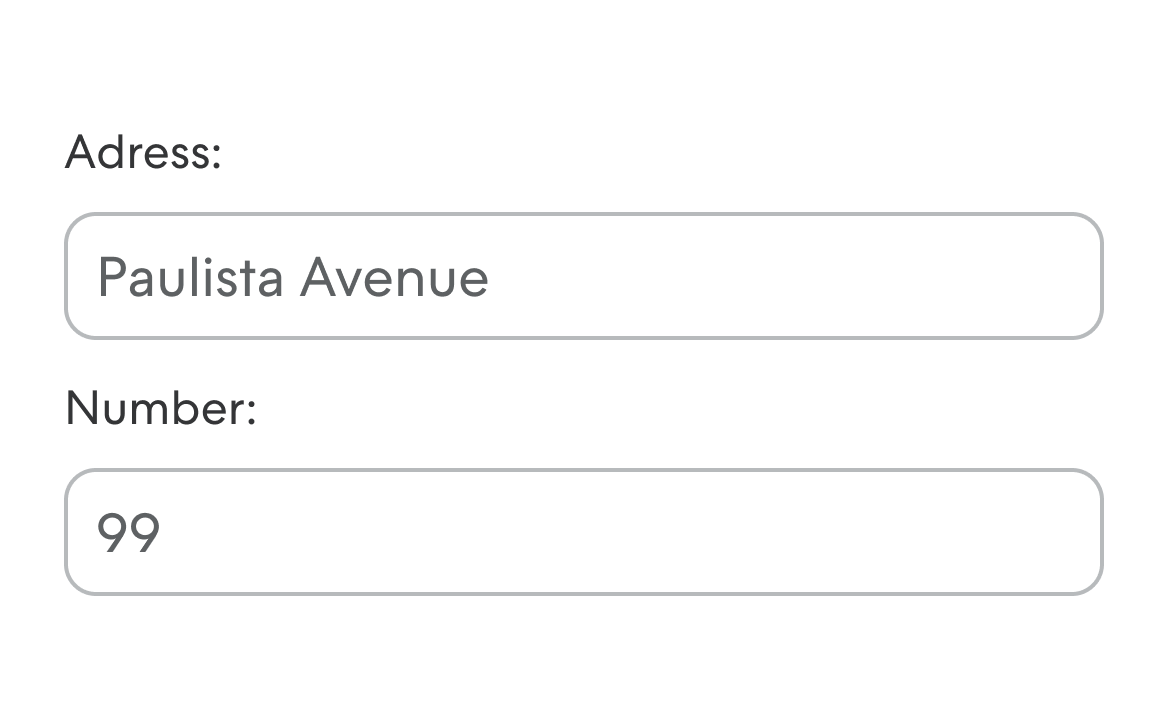
Quando os dados têm relação direta podemos agrupar campos.

Não devemos empilhar campos relacionados quando for possível agrupá-los.

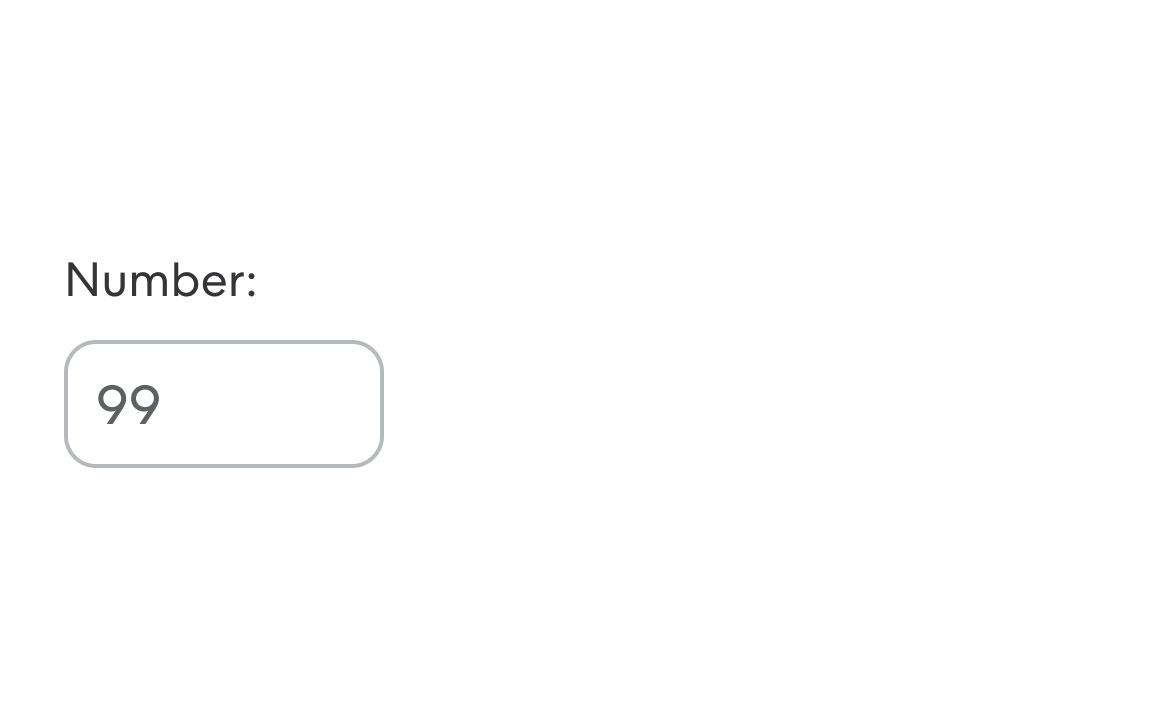
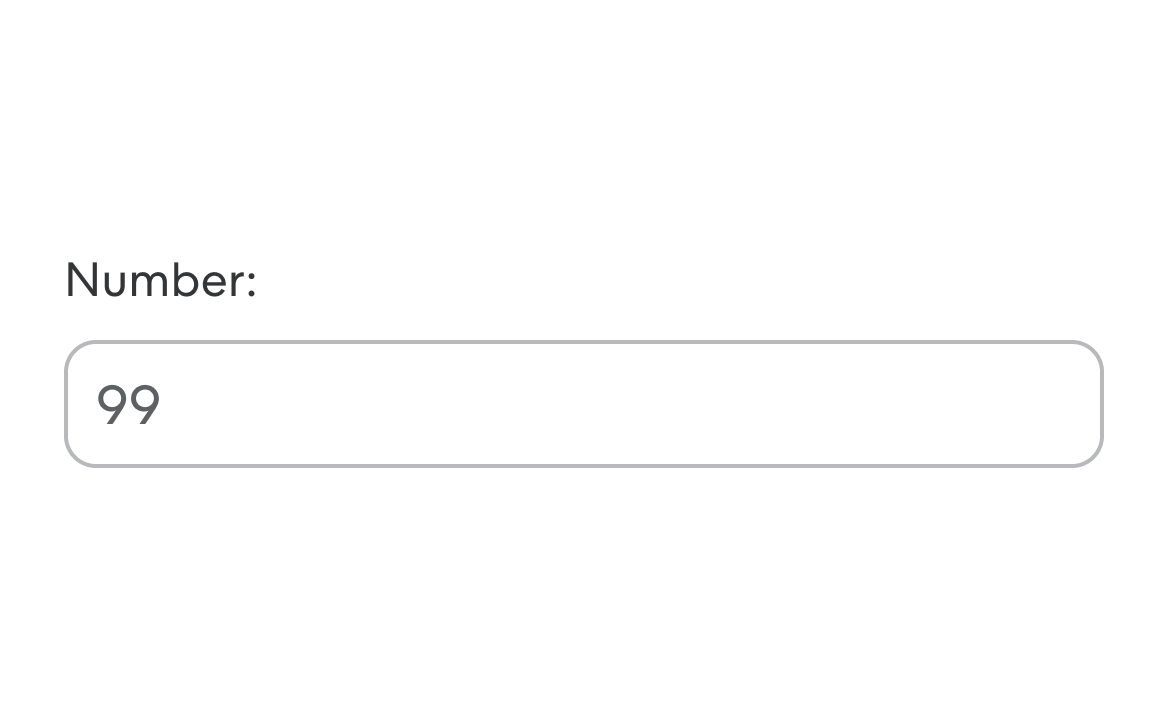
O tamanho dos campos deve ter um tamanho adequado à informação mostrada.

Informações com poucos caracteres não devem ter campos muito grandes.
Instalá el componente via terminal.
npm install @nimbus-ds/inputLas propiedades adicionales se pasan al elemento <Input>. Consultá la documentación del elemento input para ver la lista de atributos aceptados por el elemento <Input>.
Input
| Name | Type | Default | Description |
|---|---|---|---|
appearance | 'ai-generative' | 'neutral' | Change the visual style of the input. |
aiGenerated | boolean | Highlights the field to indicate its value was generated by AI. Applies AI gradient border, white background and an AI focus ring. | |
disabled | boolean | Disables the input, disallowing user interaction. | |
appendPosition | 'end' | 'start' | Sent icon display position |
append | React.ReactNode | SVG icon to be displayed on input. | |
data-testid | string | This is an attribute used to identify a DOM node for testing purposes. |
Input.Password
| Name | Type | Default | Description |
|---|---|---|---|
appearance | 'ai-generative' | 'neutral' | Change the visual style of the input. |
disabled | boolean | Disables the input, disallowing user interaction. | |
aiGenerated | boolean | Highlights the field to indicate its value was generated by AI. Applies AI gradient border, white background and an AI focus ring. |
Input.Search
| Name | Type | Default | Description |
|---|---|---|---|
appearance | 'ai-generative' | 'neutral' | Change the visual style of the input. |
disabled | boolean | Disables the input, disallowing user interaction. | |
aiGenerated | boolean | Highlights the field to indicate its value was generated by AI. Applies AI gradient border, white background and an AI focus ring. |
Input.Skeleton
| Name | Type | Default | Description |
|---|---|---|---|
width | string | Width of the skeleton. Useful when the skeleton is inside an inline element with no width of its own. | |
data-testid | string | This is an attribute used to identify a DOM node for testing purposes. |